|
文章はただ字が並んでいればいい、というものではない。
読みやすい文章は、読みやすくするためのルールを守っているし、工夫もしている。
次のようなことに気をつけて、文章を書き、発表を作っていこう!
これから書いてあることをとり入れた発表のデザインの見本を見たければ、工作室に行ってみよう。

■文章を読みやすく見せるやり方
(1)見出しをつける
見出しとは、本文の前にくっついている短い文のこと。文章に何が書かれているのか、どこがポイントなのか、ひとめでわかるようにするためにつけておく。文章が長すぎると、どこを読んでいるのかわからなくなるので、区切りのいいところで文章を切って、見出しをつけよう。
(2)見出しは読みたくなるような文にする
文章を読もうとする時、まず人間は見出しを先に見る。だから、見出しがつまらなそうだと、読みたいという気持ちにはならない。自分だったらどんなふうに言われたら読みたくなるか想像して、文を作ろう。次の2点に気をつけてみよう。
- 見出しは長くしすぎないこと(長すぎると、それだけで読むのに疲れてしまう)
- 問いかけ(〜〜?)、驚き(〜〜!!)、など何か新しいことが読めそうだと感じさせること
(3)文章は400字〜800字を目安に切る
本文が長すぎると読みづらい。人間が一度に楽に読める量は作文用紙に1〜2枚。800字以下で一つの内容をまとめるように気をつけよう。
(4)文章を書くときには次のことに気をつけよう
●文の最後のかたちはそろえよう
文の中に「〜だ。〜である。」と「〜です。〜ます。」がまじっていると読みづらい。かならずどちらかで統一しよう。
●一つの文を長くしない
一つの文章が長すぎると、何を言っているかわかりづらい。できれば100字程度。長くても200字以内でおさめよう。
■文章の置き方・ならべ方
(1)1行の字数は13字以上40字以内にする
ウェブページを作る時、1行に表示される字数がきょくたんに多くても少なくても読みづらい。人間の目がいったりきたりする幅に合わせて、少なくても13字以上、多くても40字ぐらいを目安に配置していこう。
(2)行間は使っている字の幅の0.3倍〜1.0倍を目安にあける
行と行の間がつまりすぎていても、開きすぎていても、文章は読みづらい。使っている字の大きさの0.3倍〜1.0倍の幅を開けると、文章が読みやすいと言われているので参考にしよう。
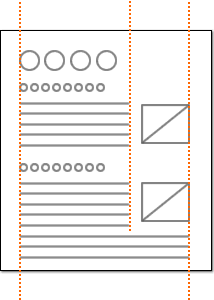
(3)見えない線を意識する
発表のためのページを作ると、一つのページの中に、タイトル・見出し・本文・図・写真などいろいろなものが入ってくる。これを配置するときには、次の図のように、端や真ん中に見えない線があると考えてそろえていくと、見やすくなる。

■文字を選ぶ
(1)文字の大きさ
文字は大きすぎても、小さすぎても読みづらい。本文に使う字の大きさは、身近にある本や新聞、雑誌、インターネット上なら、字の多い新聞社のサイトが参考になる。新聞や文庫本の字よりも小さくかったり、字の大きな絵本よりもさらに大きな字を使ったりすると、当然見づらくなる。また、見出しやタイトルは本文よりも大きくするが、あまりにも違う大きさにならないよう気をつけよう。
(2)文字の太さ
本文は、特別な理由がないかぎり、太字にしないこと。太くなると読みやすいように感じるが、長い文章になると圧迫感が出てしまう。太字は見出しやタイトルなどに使うようにしよう。
(3)文字の変形
文字を斜めにすると目立たせることができる。ただし、文章に斜めの文字を使うことには、「引用」を意味することが多いので、気をつけよう。
(4)文字の書体
文字にはさまざまな書体があり、選ぶことができる。書体はそれぞれ印象があるので、適切な書体を選ぼう。かべ新聞などを手で書くときも、自分の発表のふんいきにあっているかどうか、考えて書いていこう。
例えば
● ゴシック体/くせがなく、もっともよく使われる。

この文はHTMLでゴシック体に指定してあります。
● 明朝体/ゴシックに比べ手で書いた字に近く、やわらかい印象。

この文はHTMLで明朝体に指定してあります。
(HTMLでの書体の指定は、Macのネットスケープ4.x以下のバージョンでは反映されません。「わたしの発表」という字のほうを参考にして下さい)
文字の書体を選ぼう!
(5)1Pの中で文字の種類はできるだけ少なめにする
いろいろな書体や字の大きさ、太さを使ってみたくなるが、あまり種類が多くなるとどこが大事かわからず混乱する。一つのページの中では
- 大きさは3〜4段階以内
- 太さはは2〜3段階以内
- 書体は2種類以内
でおさめるようにしてみよう。
|