 の続き の続き |
 |

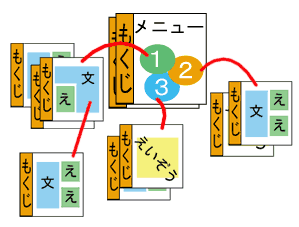
テーマに沿っている「中心の情報」のまとまりを選び、そこから他の情報のまとまり達がどのように関係していくかを考える。また、中心のページからどのようにリンクなどでつなげていくかも考えて、次第に大きな情報のまとまりに仕上げていく。最終的には一つのホームページの形にばらばらだった情報をまとめあげる。(構造について考える作業と関連してくる)
|
 |

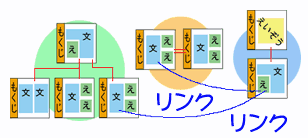
それぞれの情報のまとまりの中でのページごとの関係を決めていく(リンクの張り方、階層など)
|
 |

そのときどきで必要に応じて、何度も並べ変えたりしていき、自分で全体のチェックを行っていく。(カード状にするととてもこの作業がやりやすい)
てきあがったと思ったら自分で評価の項目を参考に、カードの面をホームページの画面として見て、客観的に評価を行ってみる。
|
カード上ですがWeb上での効果について、もうこの段階から考えておくと、実際にホームページづくりの作業に取り掛かったときに作業に取り掛かりやすいので考えておくといいでしょう。(画像のサイズ・文字色や背景などについて)
 |
写真はトップページになるカード。 おもに他ページへの目次の役割をになっています。左側メニューの部分からは他のページにリンクされることになっています。右側の画像部分も既に描かれていて、クリッカブルマップとして機能するようになることになっています。
写真のより詳しい説明はこちら
|
|