|
|
|
|
|
|
|
活動記 | ~私たちの見学記や活動の記録を掲載しています~ |
UDサイトを目指すために
このサイトは、ユニバーサルデザイン(UD)について扱っているサイトです。なので、サイトのデザインもUDであるほうが望ましいと私たちは考えました。また、UDを実践する場として私たちにできることで、一番身近なことがサイトのデザインにUDの考え方を取り入れることです。このページでは、実際にUDの考え方のもとで私たちがどのようにサイトのデザインに気を配ったかを項目別に掲載しています。また、Webページに限らず読む人が読みやすいレポートやポスター、プレゼン資料を作る方法についても一部まとめています。
文字に関する工夫
フォント・文字の大きさ・行間に気を配る
このサイトをまとめるうえで一番気を配ったところは、ページ内の文字です。
| まず、フォントをUDフォント「みんなの文字」に変更しました。これにより、文字の視認性が高まっています。みんなの文字のWebフォントは登録をすれば無料で使えるので、Webサイトを運営している方は登録してみるとよいと思います。 |
また、文字の大きさを標準よりも大きくし、行間を広げました。このようにすることで、文字の視認性がさらに高まります。これらの工夫はWebサイトに限らず、レポートやポスター、プレゼン資料などでもできますので、ぜひ文字の読みやすさに気を配ってみてください。一度自分が作成したものを読み手の側から見て、読みやすいかを振り返ることが最も効果的な方法です。
縁取りを入れてみる
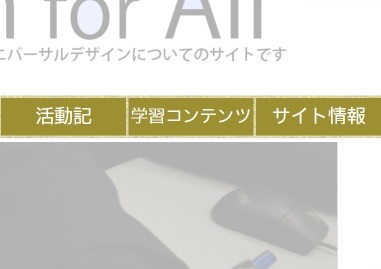
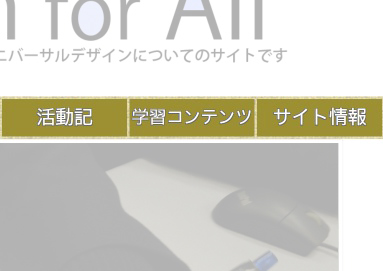
上の工夫に加えて、画像や色の上に文字を置いたりするときに、縁取りを入れてみると見やすく、より効果的です。このサイトでは、上のメニュバーにも縁取りを入れて見やすくしていますし、トップページのスライドショーにも縁取りを入れて見やすさにプラスしてほんわかした雰囲気を出しました。

|

|
| 縁取りがない場合 | 縁取りがある場合 |
音声読み上げブラウザへの対応
音声読み上げブラウザとは
音声読み上げブラウザは、主に視覚障がい者を対象として作られた、Webページの文章を読み上げる機能がついているブラウザです。視覚が正常な人でも、家事などの作業をしている間にWebページを音声で聞くというような使い方ができ、とても便利です。
近頃は、Google Chromeの拡張機能としても公開されていて、手軽に利用できます。
実践するには
ですが、音声読み上げブラウザで快適にWebページを閲覧してもらうには、Webページ側からちょっとした工夫をしなければいけません。それは、テキストデータで主要なコンテンツを作成するということです。
例えば、Webページの説明が画像化されている場合を考えます。画像でコンテンツを表示することは、多くの人の閲覧する機器に入っていないであろう特徴的なフォントをそのまま表示でき、デザインの統一性を図ることができます。ですが、音声読み上げブラウザへの対応を考えたら、画像は読み上げることができないので、文字を画像化することは好ましいことではありません。
そのように考え、私たちのサイトでは内容をできるだけ文字データで表示しました。さらに、画像を入れるときは、画像の中に説明を書かず、可能な限り画像の外に詳しい説明を文字データで書くようにしました。
配色に関する工夫
カラーユニバーサルデザインを考慮する
このサイトでは、サイトの配色にも気を配りました。主にPhotoshopの色覚シミュレーションを用いて、色弱者でもサイトがきちんと読めるかを検証しました。
検証の結果、縁取りを入れることでサイトの文字が色弱者でもとても読みやすくなることがわかり、縁取りを入れました。また、サイトの配色を一部変更しました。

|

|
| 縁取りがない場合 | 縁取りがある場合 |