PRESENTATION; Our Next Frontier
スライド
内容をどのように視覚化するか?
構成
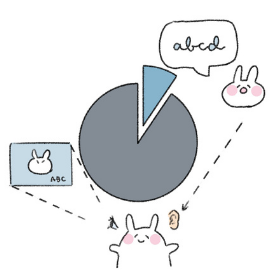
 (チームメンバーが作成) 人間は情報の約9割を視覚器官から得ています1。また、情報を吸収するときには脳内で短期記憶と長期記憶のやりとりを行います2。短期記憶の特性に適しているのは視覚情報なので、スライドでは箇条書きせずにワンポイントのキーワードと画像を入れる方が効果的です。反対に、長期記憶に適しているのは言語説明がメインとなる口頭発表です。
(チームメンバーが作成) 人間は情報の約9割を視覚器官から得ています1。また、情報を吸収するときには脳内で短期記憶と長期記憶のやりとりを行います2。短期記憶の特性に適しているのは視覚情報なので、スライドでは箇条書きせずにワンポイントのキーワードと画像を入れる方が効果的です。反対に、長期記憶に適しているのは言語説明がメインとなる口頭発表です。
画像は出典を明記しないと著作権侵害にあたるので、自分で撮影した写真を使うのも一つの手ですが、人の顔が映らないように画像編集ソフトでぼかすなどして個人を特定できないようにしましょう。他には、アウトライン・質疑応答・まとめ・結論のスライドを並べて現時点で何のセクションを話すのかわかるようにしましょう。
役割
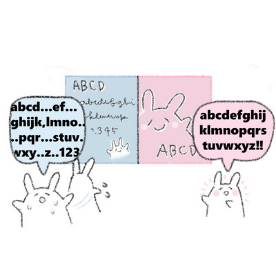
 (チームメンバーが作成) プレゼンテーションでスライドを使用する目的は、聴覚と視覚を両方はたらかせることで記憶率を上げるためです3。箇条書きなど文字の情報量が多すぎると、「見る」ではなく「読む」になり、「聴く」ことに集中できません。しかし、画像とセットでキーワードは必要です。ビジュアル情報にあたる画像は大まかな内容やイメージを伝えますが、これだけでは人によって認識に差が出てしまい、伝えたいことが全員に伝わりません。そこに簡単な文章情報を加えることで、正確性や確実性が高くなります4。両方を最大限に見やすくするため、画像は背景に設定しその上に文字を載せます。画像の物体と文字がかぶらないようにし、色のコントラストを意識しましょう。
(チームメンバーが作成) プレゼンテーションでスライドを使用する目的は、聴覚と視覚を両方はたらかせることで記憶率を上げるためです3。箇条書きなど文字の情報量が多すぎると、「見る」ではなく「読む」になり、「聴く」ことに集中できません。しかし、画像とセットでキーワードは必要です。ビジュアル情報にあたる画像は大まかな内容やイメージを伝えますが、これだけでは人によって認識に差が出てしまい、伝えたいことが全員に伝わりません。そこに簡単な文章情報を加えることで、正確性や確実性が高くなります4。両方を最大限に見やすくするため、画像は背景に設定しその上に文字を載せます。画像の物体と文字がかぶらないようにし、色のコントラストを意識しましょう。
自分にとっては見やすい配色が、聞き手にとってもそうとは限りません。色覚異常はそこまでレアケースではなく、日本人男性20人に一人が色覚異常、女性10人に一人がその保因者です5。最悪の場合、文字と画像の色が同じになってしまい効果的なプレゼンテーションになりません。それを防ぐため、色弱フレンドリーなカラーパレットを参考にするかカラーコントラストチェッカーで確認すると良いでしょう。
イメージを統一
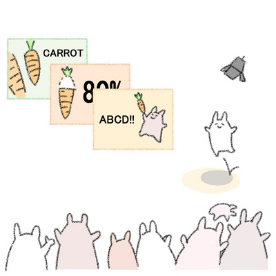
 (チームメンバーが作成) スライドのドキュメントデザインにはもう一つの要素「フォーム設計」があります6。簡単に言えば、スライドを統一するためのフォントやパレットのテンプレートです。プレゼンテーションのイメージや内容に沿った色や画像の種類、フォントをそれぞれ一つに絞ります。この繰り返しが人にイメージを定着させ、記憶されやすくなります。逆に、無駄に情報量を増やさないという面でも効果があると言えます。
(チームメンバーが作成) スライドのドキュメントデザインにはもう一つの要素「フォーム設計」があります6。簡単に言えば、スライドを統一するためのフォントやパレットのテンプレートです。プレゼンテーションのイメージや内容に沿った色や画像の種類、フォントをそれぞれ一つに絞ります。この繰り返しが人にイメージを定着させ、記憶されやすくなります。逆に、無駄に情報量を増やさないという面でも効果があると言えます。
画像には、著作権があります。手間を省くために、クリエイティブ・コモンズから、ライセンスを確認して使用する画像の出典を明記しましょう。しかし、画像の上に書いてしまうと邪魔なので、出典をまとめたスライドに画像のスニペットと作者、タイトル、ライセンス、リンクを書きます。リンクは、短縮URLサービスを利用して画像に適した名前をつけて見やすくしましょう。
シンプルに
 (チームメンバーが作成) これは、アニメーションやトランジション、テキストにおいても同様です。発表内容と関連する動きやエフェクトは視覚情報として伝えやすくするためにつけるのであって、理由もなくアウトライン、影、ライト、立体感を足すと無駄な情報量が増えてしまいます。また、明朝体などのセリフフォントは文字のストロークに飾りがついていることで読みにくいのでサンズ・セリフフォントを使用します。ただし、発表内容のイメージにセリフフォントが合っているなど、ちゃんとした理由があれば使えます。
(チームメンバーが作成) これは、アニメーションやトランジション、テキストにおいても同様です。発表内容と関連する動きやエフェクトは視覚情報として伝えやすくするためにつけるのであって、理由もなくアウトライン、影、ライト、立体感を足すと無駄な情報量が増えてしまいます。また、明朝体などのセリフフォントは文字のストロークに飾りがついていることで読みにくいのでサンズ・セリフフォントを使用します。ただし、発表内容のイメージにセリフフォントが合っているなど、ちゃんとした理由があれば使えます。
トランジションの場合、例えばスライド/スワイプエフェクトがありますよね。年表を見やすくするために複数のスライドに分けたとき、それで過去から現在、現在から未来などという時間の流れを表現でき、前後のスライドの繋がりがわかります。
完成
これは書評プレゼンテーションのスライドです。
✔️タイトルに「窓」というキーワードがあるので、最初のスライドはテキストを邪魔しないぐらいの大きさの窓の画像にしています。
✔️筆者のタイムラインのスライドは、右から左へスワイプするトランジションで時の流れを表します。
✔️文字の色をなるべく統一し、画像の種類も全て写真にしました。
✔️出典や参考文献は見やすいよう感覚を空けました。1ページに収める必要はありません。
✔️著作権フリーの画像を使用しているので出典元とライセンスを載せました。
✔️観客が補足資料に簡単にアクセスできるよう、短縮URLを載せていますがQRコードでも良いでしょう。