
画像の表現
- ・画素
- ・解像度
- ・階調とは
- ・画像ソフトごとの性質
- ・ジャギーとアンチエイリアス
- ・画像のデジタル化
次は何についてやるんですか?
あれじゃないの?画像とか。
画像?デザインとかってこと?
ちょっと違うかな。画像の出力がどうなっているのかとかについてやっていくよ。

画素
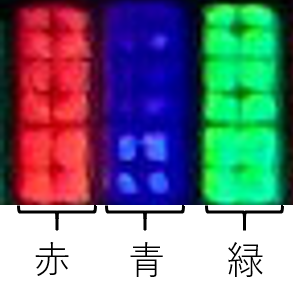
ディスプレイを拡大して見るとディスプレイが三つの赤、緑、青の色に光る部品で作られているのが分かる。これを画素といい、画素は光の三原色{赤(R),緑(G),青(B)}の3つの部分をまとめられたものであり、ピクセル(pixel)ともいう。画素は三つの色の光の強さを変えることによって様々な色を表現することが出来る。また、画素は画像の最小単位でもあり、それ以上小さな単位に分割することができない最小の要素である。
知ってたけど、改めて思うと3色だけで全ての色を表すってすごいなぁ

解像度
画素の細やかさを解像度といい、高いほどなめらかな画像となる。例として、画像を見るときに解像度が低い144ピクセルで見るよりも1080ピクセルで見たほうが画像がより、細かく、そして滑らかに見える。画像ファイルやディスプレイなどの解像度は横の画素数✖️縦の画素数で表し、デジタルカメラなどの解像度は総画素数で表す。単位は一般に幅1インチ(約2.54cm)あたりに並ぶ点の個数である「ピクセル毎インチ」(ppi:pixel per inch)または「ドット毎インチ」(dpi:dot per inch)が用いられる。
最近は映像が滑らかなテレビが人気だけど、ああいうテレビは解像度が高いテレビと言えるね。

あ、でもその分データ量が増えるのか。
そうだね。でも現代の通信技術は発達してるからマイナスとは言えないかもね。

階調とは
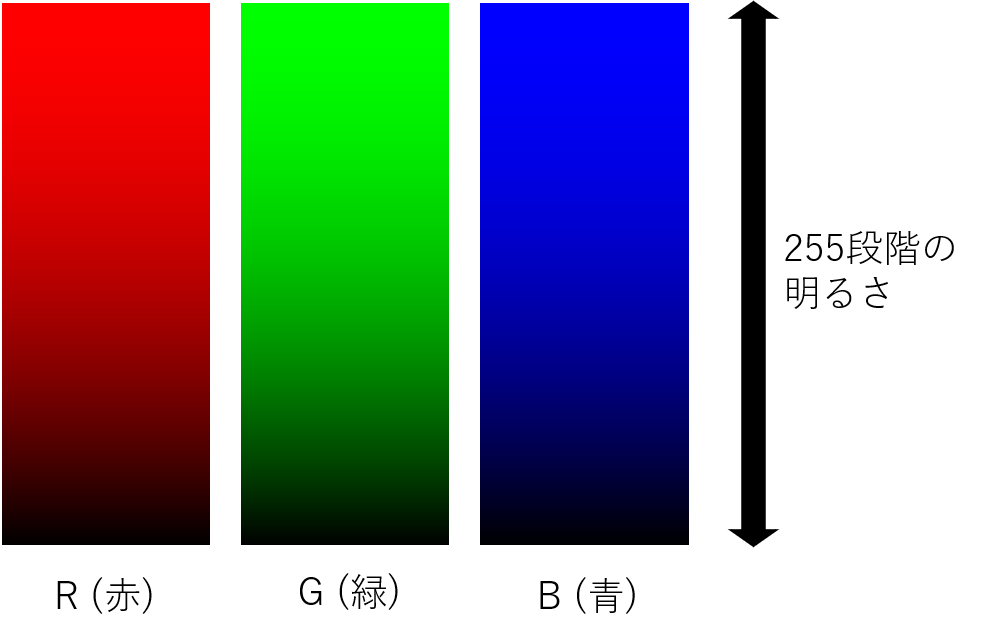
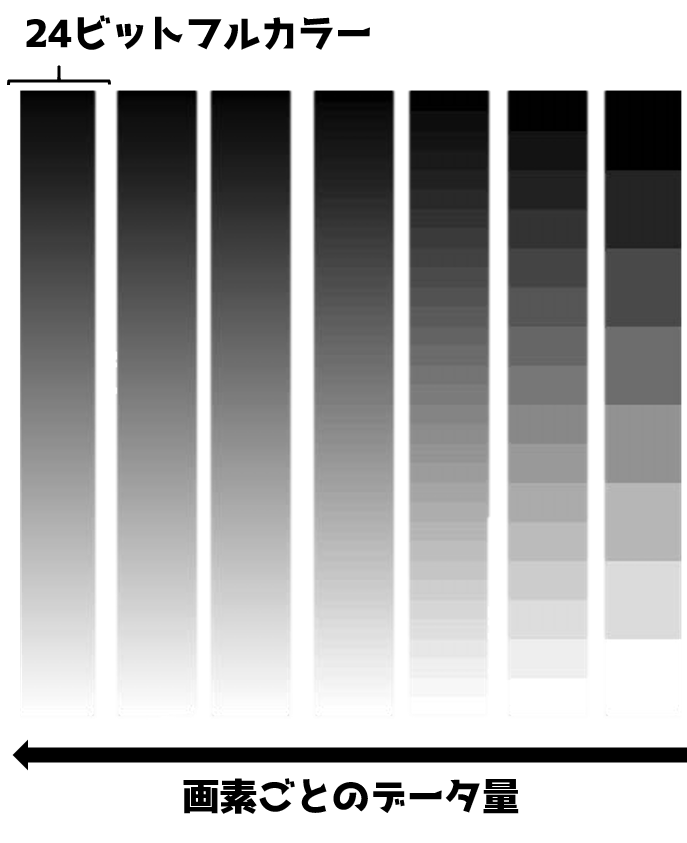
光の明るさが変化する段階数を階調という。ディスプレイの明るさはR,G,Bそれぞれ0〜255までの256段階で変化できるとすると、R,G,Bそれぞれ8ビットずつ、1画素だと8 + 8 + 8の合計24ビットの明るさのデータを割り当てる必要がある。つまり、2⁸×2⁸×2⁸=2²⁴=1667万7126色まで表現できる。このような画像のことを24ビットフルカラーという。 ただ、24ビットフルカラーになるとデータ量が大きくなってしまうため、後述のデータ圧縮では階調をわざと落としてデータ量を小さくする場合もある。


このことから画像は階調を上げると明るく、下げると暗くなる事が分かるね。

画像ソフトごとの性質
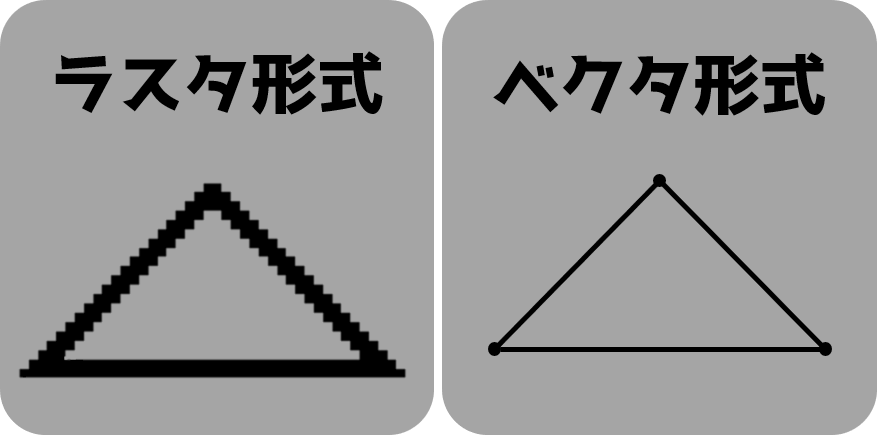
画像を処理するソフトウェアはペイント系ソフトウェアとドロー系ソフトウェアの主に二つに分類されていて、この二つは別名として、ペイント系ソフトウェアをラスタ形式、ドロー系ソフトウェアをベクタ形式とも呼ばれている。ペイント系ソフトウェアでは、画像を画素の集合として表現しており、これに対してドロー系ソフトウェアは画像を座標をもとに直線や曲線などの数式で画像を表現している。この二つの異なる点として、ペイント系ソフトウェアではズームを行うとジャギーが目立つが、ドロー系ソフトウェアでは、ジャギーが発生しないということが挙げられる。

次はジャギーとは、だね。

ジャギーとアンチエイリアス
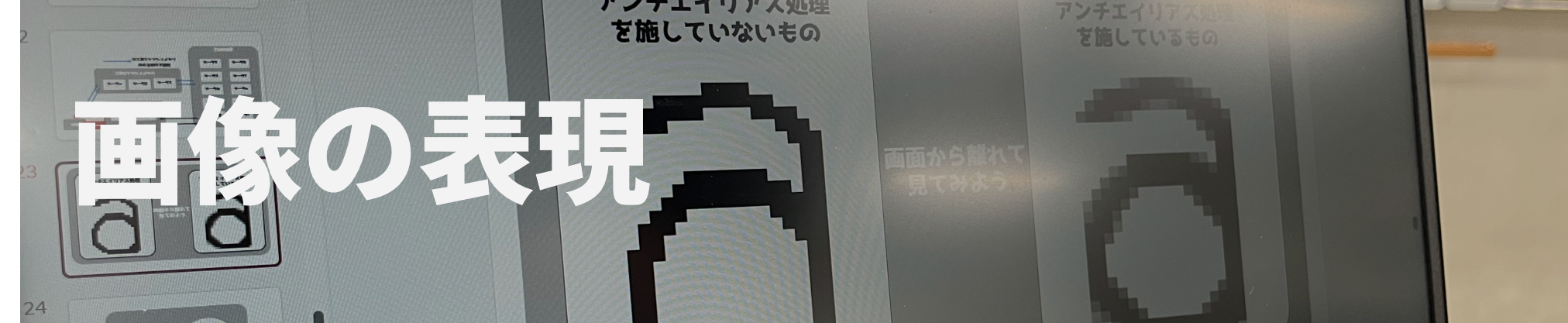
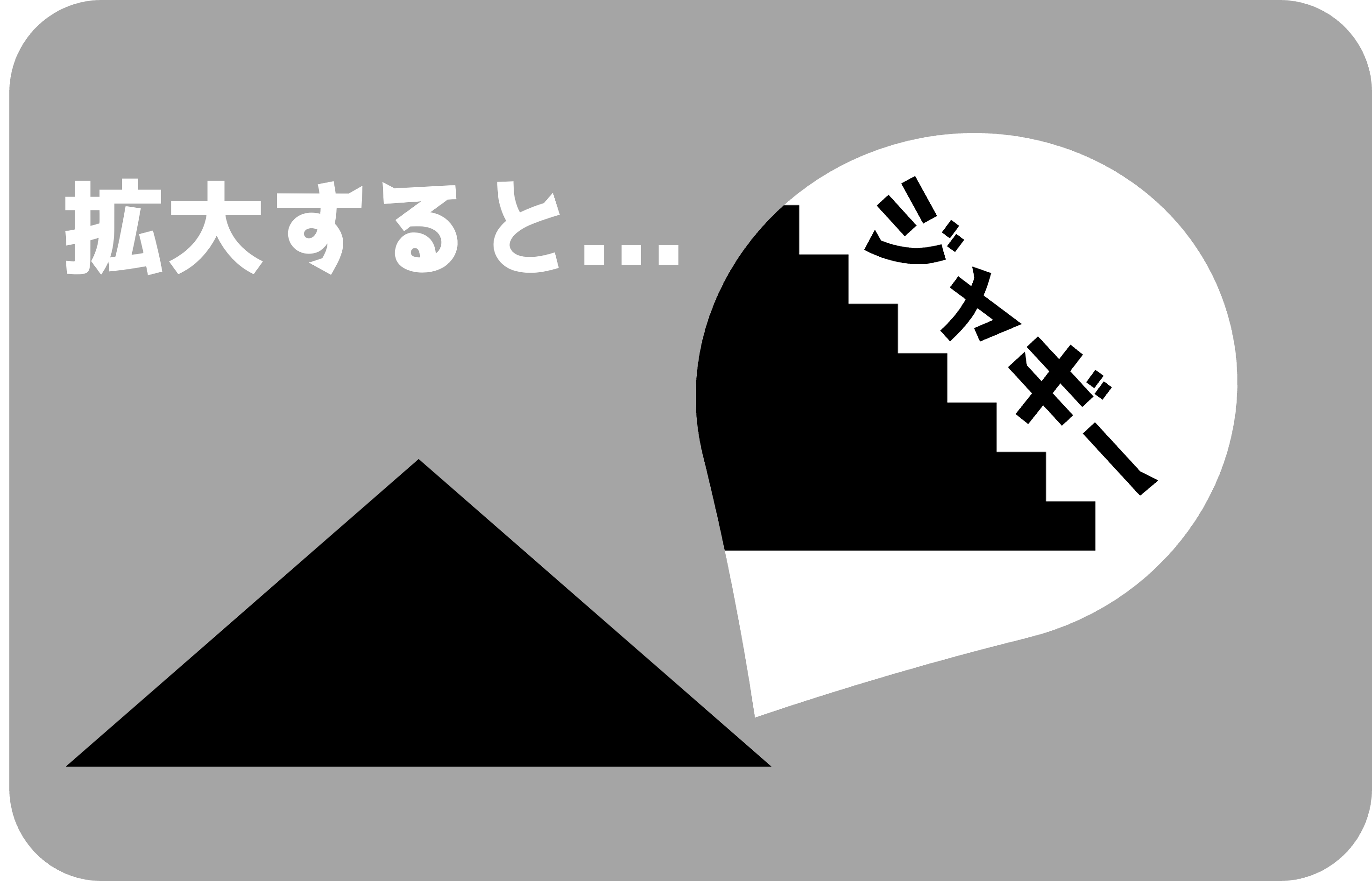
ドロー系ソフトウェアで表現された画像や拡大した画像にはジャギーと呼ばれる線や輪郭にギザギザが見られる。
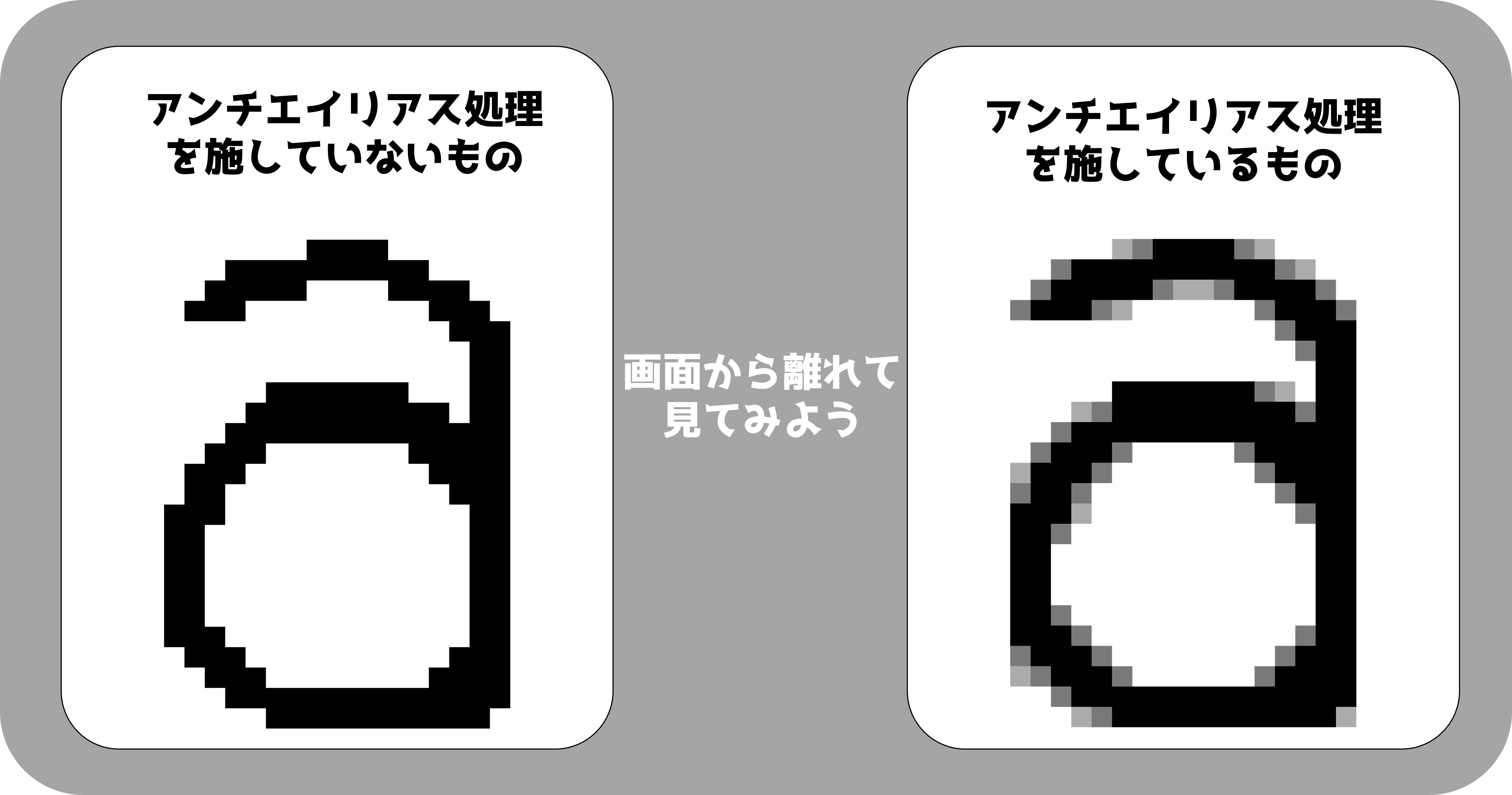
こういったジャギーの発生はラスタ形式が四角い画素の集まりからできていることに起因していて、このジャギーを目立たなくするためにアンチエイリアスという処理がなされている。アンチエイリアスは画像の輪郭に背景と輪郭の中間色を配置することによって輪郭をぼやけさせ、ジャギーを目立たなくさせている。以下の図を遠くから見ればアンチエイリアス処理によってジャギーが目立たなくなっているのが分かるだろう。


画像のデジタル化
画像のデジタル化は音のデジタル化に似た手順で行われる。画像のデジタル化ではまず、アナログの画像を一定間隔で区切って赤、緑、青の成分ごとに濃淡を抽出する標本化が行われる。次に各画素の明るさを取り出した色ごとに最も近い段階値に揃える量子化が行われる。そして色に分けた量子化された区分けを符号化し、その色ごとのデータを合成するとデジタル画像が完成する。
- ①画像を表現するソフトウェアには、ラスタ形式とベクタ形式がある。
- ②ラスタ形式で発生するジャギーを目立たなくするためにアンチエイリアスという技術がある。

