3時間目:つくってみよう -その1- 実験編
MESHをつかってみる
私たちは、この仕組みをSONYのMESHというツールを使用し制作することにしました。
MESHとは、ソニーの新規事業創出プログラムから生まれた商品でIoT体験ができる電子DIYプラットフォームです。
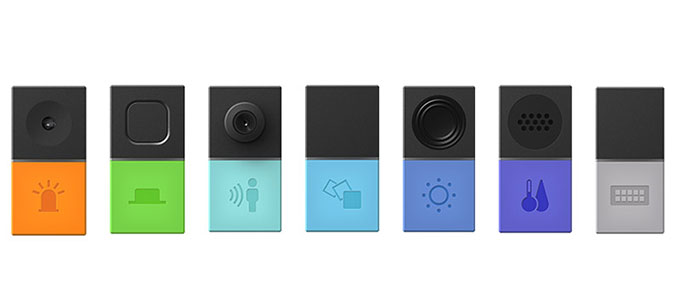
MESHは、消しゴムくらいの大きさの電子ブロックで、無線通信が可能な機器です。
現在7種類のブロックが販売されており、ブロックごとに出来ることが違います。(これをタグと呼びます)
タグ同士を連携させたり、iPhoneやiPad、Android経由でインターネットにアクセスすることが可能です。

MESHの初期設定
1. MESH アプリのインストール
はじめに、MESH アプリをインストールします。
iOS版MESHアプリはApp store、Android版MESHアプリはGoogle Playよりダウンロードできます。
(今回は、iPhoneにインストールしました。)
2. 次に使用するMESHタグとアプリを使用する端末(今回はiPhone)をペアリング(接続)します
 動きタグとLEDタグを MESHアプリを接続します
動きタグとLEDタグを MESHアプリを接続します
・接続方法は、iPhone上のアプリの近くでタグのボタンを押すだけです。
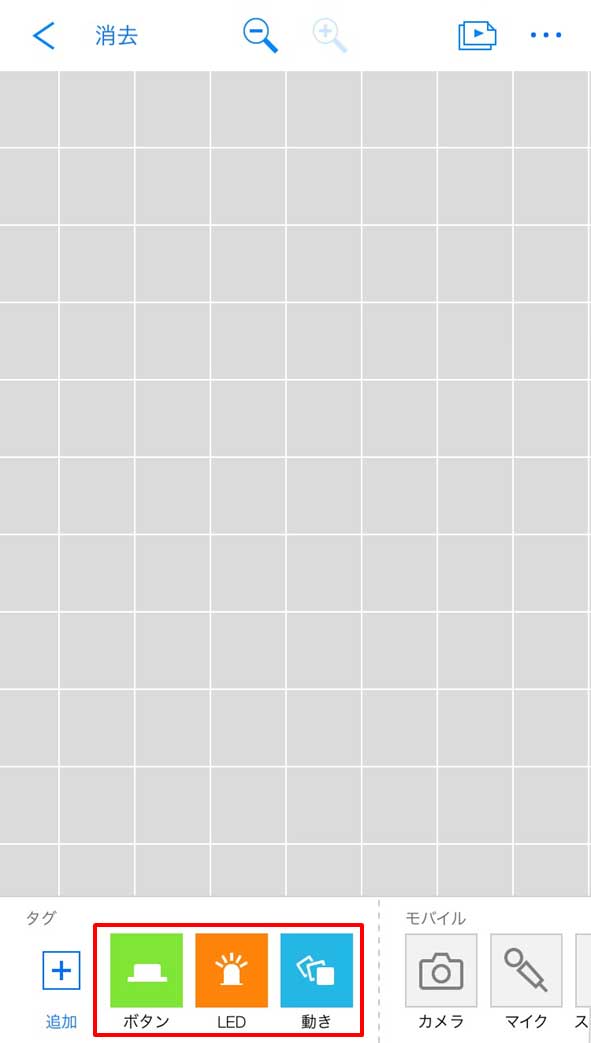
・接続されると、タグがアプリ画面の下に表示されます。
こちらがアプリ画面。左から「ボタン」「LED」「動き」タグが接続されました。
(実際のタグとアプリはBluetoothで接続されています)
MESHの基本的な使用方法については動画を作成したので、こちらをご覧ください。
今回の仕組みでは、以下のタグを使用します
・動きタグ…入力用であり、タグを動かすとアプリに伝える
・LEDタグ…出力用であり、タグ上部のLEDが光る
◆MESH アプリで仕組み(レシピ)を作成する
MESH ではアプリ上で、処理の仕組みをドラッグ&ドロップで作成することができます。この処理の仕組みを「レシピ」といいます。 では、今回のレシピを作成していきましょう。




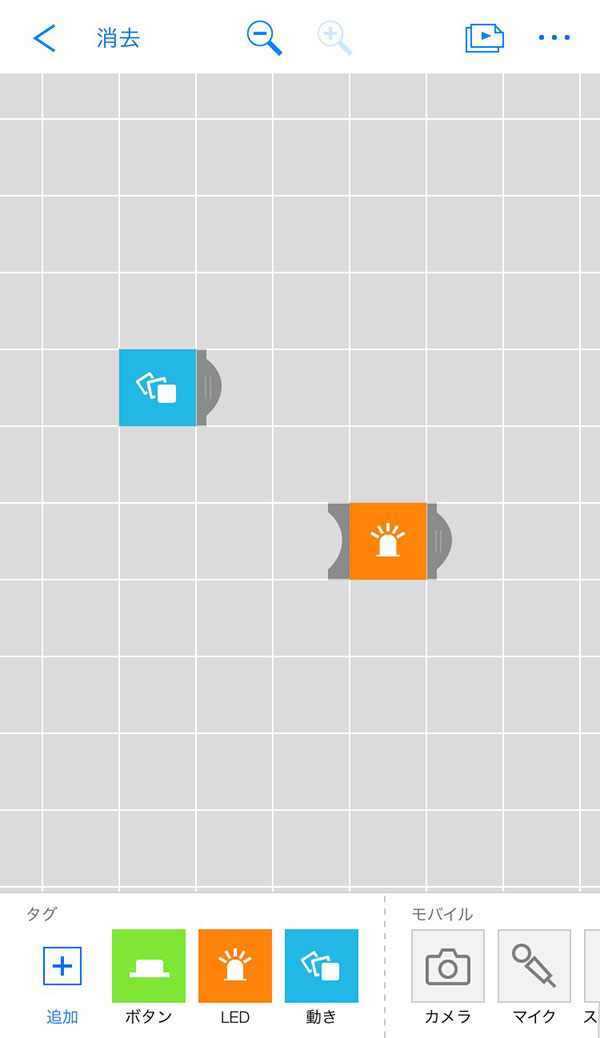
1. アプリの画面上に使用するタグのアイコンを指でドラッグアンドドロップする。(今回は動きタグとLEDタグ)
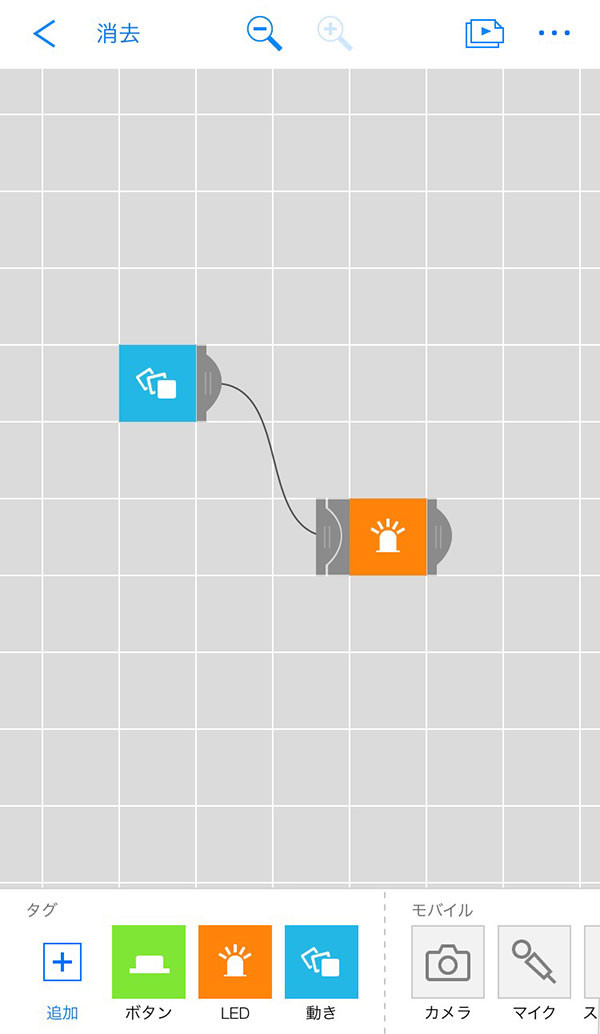
2. アイコン同士をつなぐ
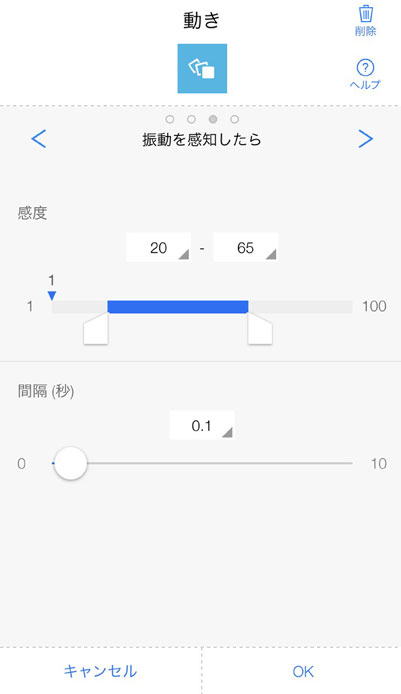
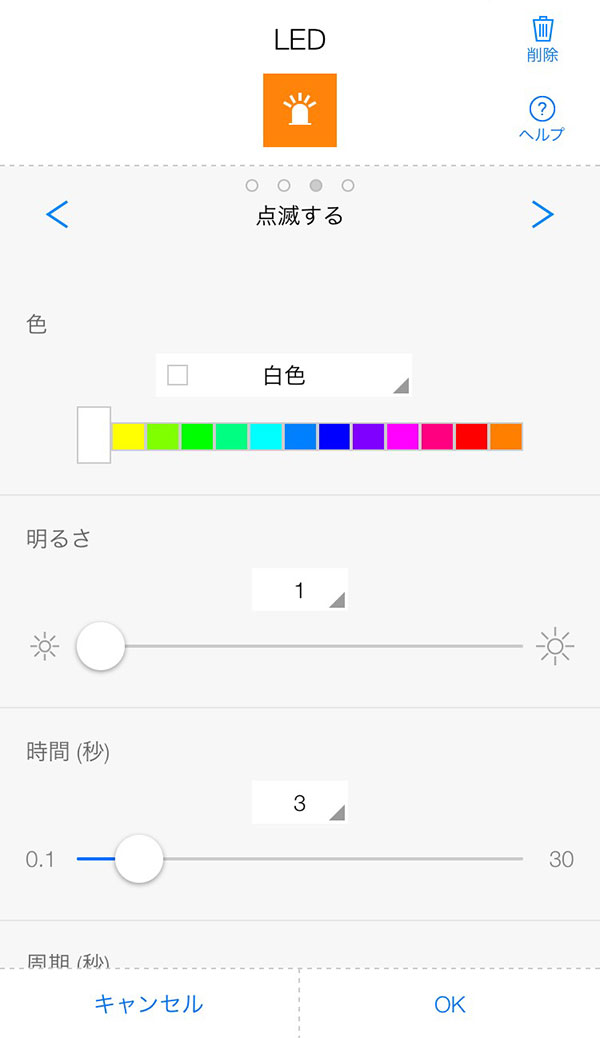
3. どのように作用させたいかを設定する。
次に、そのアイコンの作用に連動してどんな操作をしたいのかを設定する。今回は「動きタグ」に振動があったら「LEDタグ」を点滅させる という設定接続をしましたが、タグのほかにもメールを送ったり、音を鳴らしたりツイッターやフェイスブックと連動したりすることもできます。
これでMESHアプリの設定は完了です。
◆タグを設置する
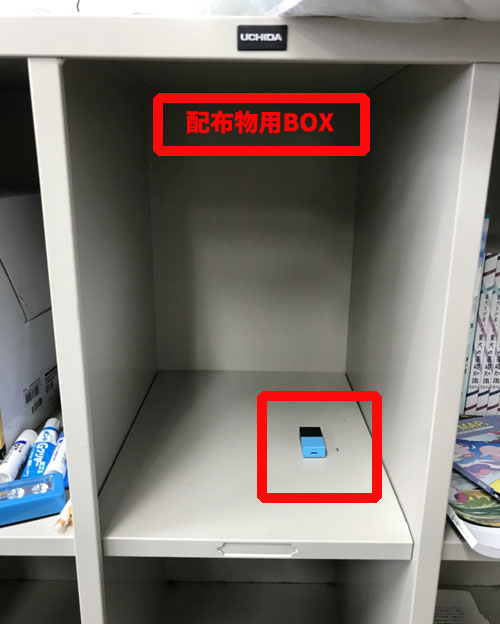
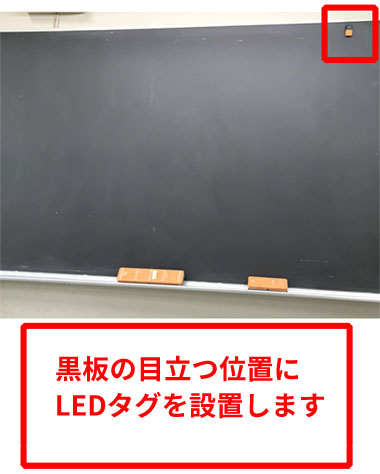
次にタグを設置します。
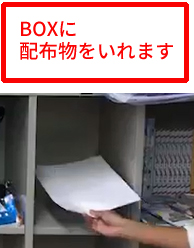
先生がBOXに配布物を入れたら振動を感知するように設置します。この実験ではBOX内に固定するだけです。簡単ですね。長期的に使用する場合は、テープなどで固定するとよいでしょう。
◆実験開始




思った通りに動作するかドキドキしながら書類をBOXにいれると、問題なく1回目で成功しました。紙を数枚入れただけでセンサーが感知しました。

やった♪ できた~!! 思ったより簡単でしたね。これなら中高生はもちろん、小学生でも自分でできるよね。さっそく学校に設置してよいかスクール長のSIT先生に確認してもらいましょう。
 SITスクール長! 配布物をBOXに入れると教室に知らせる仕組みができました。設置してもよいでしょうか?
SITスクール長! 配布物をBOXに入れると教室に知らせる仕組みができました。設置してもよいでしょうか?
 お疲れ様。二人でよく工夫して考えたね。でもどうかな?これだとまだ問題があるよね。
お疲れ様。二人でよく工夫して考えたね。でもどうかな?これだとまだ問題があるよね。
 問題... そんなことありません。完璧ですが、何か?
問題... そんなことありません。完璧ですが、何か?
 そうかな? 配布物がBOXに入ると黒板のLEDが点滅する この考え方はいいと思うよ。 でも、ずっと点滅しているの? それとも一瞬だけなのかな? ずっと点滅していては、バッテリーの消費が大きいし授業の邪魔になるよね。1回しか点滅しないなら、それを見逃す可能性もあるよね。
そうかな? 配布物がBOXに入ると黒板のLEDが点滅する この考え方はいいと思うよ。 でも、ずっと点滅しているの? それとも一瞬だけなのかな? ずっと点滅していては、バッテリーの消費が大きいし授業の邪魔になるよね。1回しか点滅しないなら、それを見逃す可能性もあるよね。

 そう言われると確かに。 ちょっと考え直してきます...
そう言われると確かに。 ちょっと考え直してきます...





