メンバー・サイト紹介
メンバー紹介
目次
- メンバー紹介
- サイト紹介
- 機能紹介
- 工夫した部分
- ロゴ紹介
このサイトは、この5人で作られました。

名前:K.O
担当:まみずピア取材、リーダー
一言:海水淡水化について研究したいと言った本人です。自分が探求したい海水淡水化についてメンバーみんなが色々事情が有るにも関わらず、協力してくれたので良いサイトができたと思います(まだできてないけど)市場が年々大きくなっている海水淡水化技術多くのビジネスチャンスが潜んでいると思うので、このサイトを通して海水淡水化についてたくさんの知識を蓄えて言ってほしいと思います。

名前:Y.I
担当:Webサイトのデザイン
一言:こんにちは。私はWebサイトのデザインを担当しました。ユーザーの目を引くようなサイトを作るために頑張りました。このサイトで、海水淡水化について学んでいってください。

名前:C.O
担当:沖縄県海水淡水化センターへの取材
一言:こんにちは!私は沖縄県海水淡水化センターに取材にいきました。もともと海水淡水化について詳しくは知りませんでしたが、このサイトを作っていく上で色々なことを知ることができました!皆さんもぜひこのサイトで海水淡水化について詳しくなってください!!

名前:K.T
担当:海水淡水化の基礎事項
一言:こんにちは!私は海水淡水化とは、などの基礎的知識の部分のページを担当しました。今回私達が題材にした、海水淡水化という言葉に聞き馴染みがある方はほとんどいらっしゃらないと思います。私も初めて聞きました(笑)調べて知っていくうちに、私達のこれからの生活にもとても大事で必要な技術であることを知りました。少し難しい部分も多いと思いますが、是非楽しく見ていってもらえるととっても嬉しいです!

名前:H.M
担当:東レ株式会社への取材
一言:こんにちは、私は東レ株式会社さんへの取材をしました。
誘われて始まったので、海水淡水化についての知識はゼロでしたが、調べを進めていくごとに世界は広いんだな〜と感じております。
私達の作品が、皆さんが海洋問題に目を向けたり、海水淡水化を知る良い機会になればと思います。
サイト紹介
- 機能紹介
- ページの進捗バー
- 画像の拡大
- 上に戻る
- 現在位置の確認
- 工夫した部分
- スマホ・PC・タブレットなどのどの端末でも違和感なくサイトを見れるようにする
- 触っていて楽しいように、ボタンを押したときに小さくしてみたり、色を変えてみる
- 他のページにすぐ飛べるようにハンバーガーメニューを設置する
- マーカーを引いて文章を分かりやすくする
- ユーザーの理解が深まるように、クイズを作成する

ページ上部(図の赤丸部分)には、バーを設置し、ページをどれくらい読み進めているかが一目でわかるようにしました。


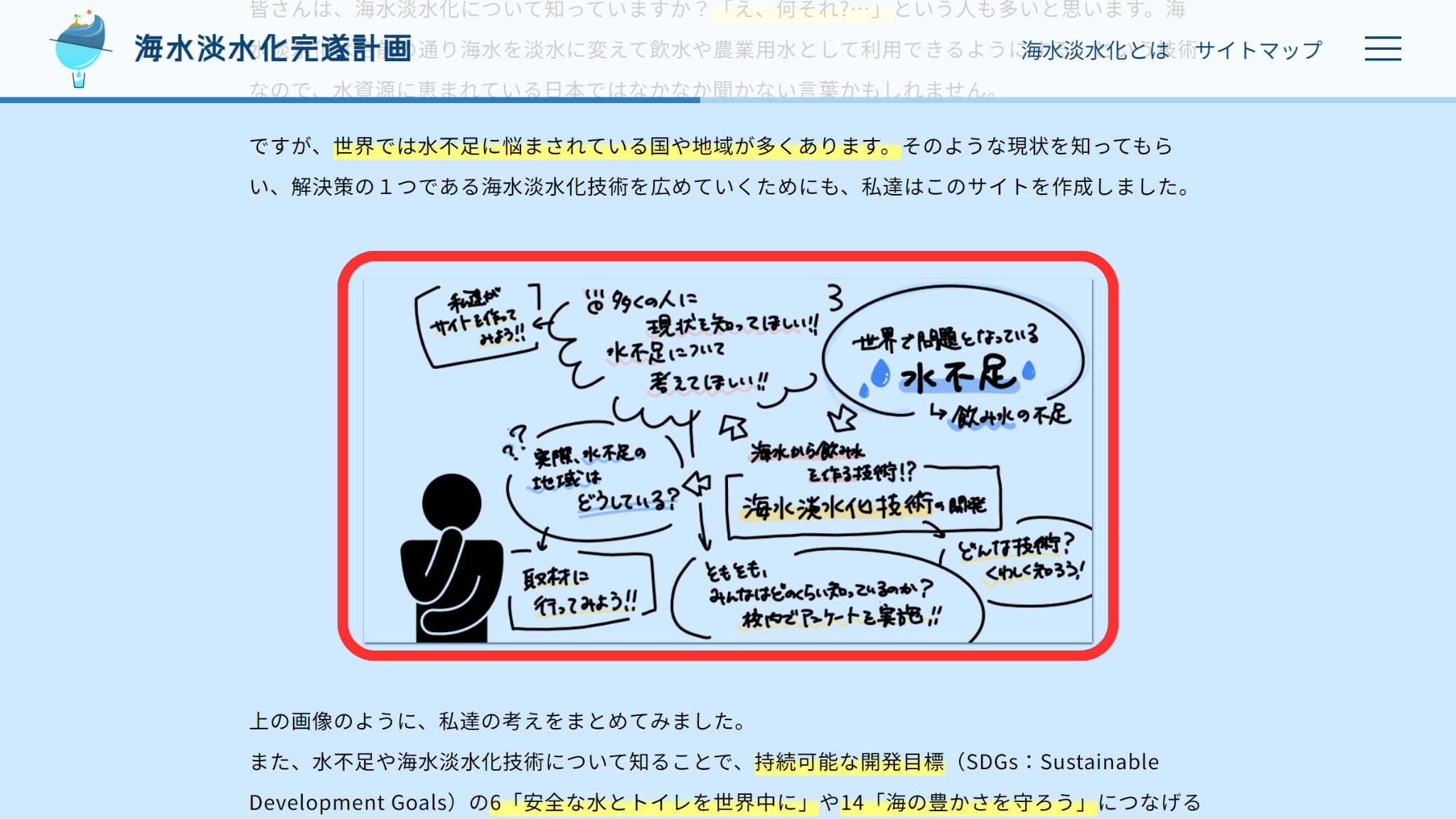
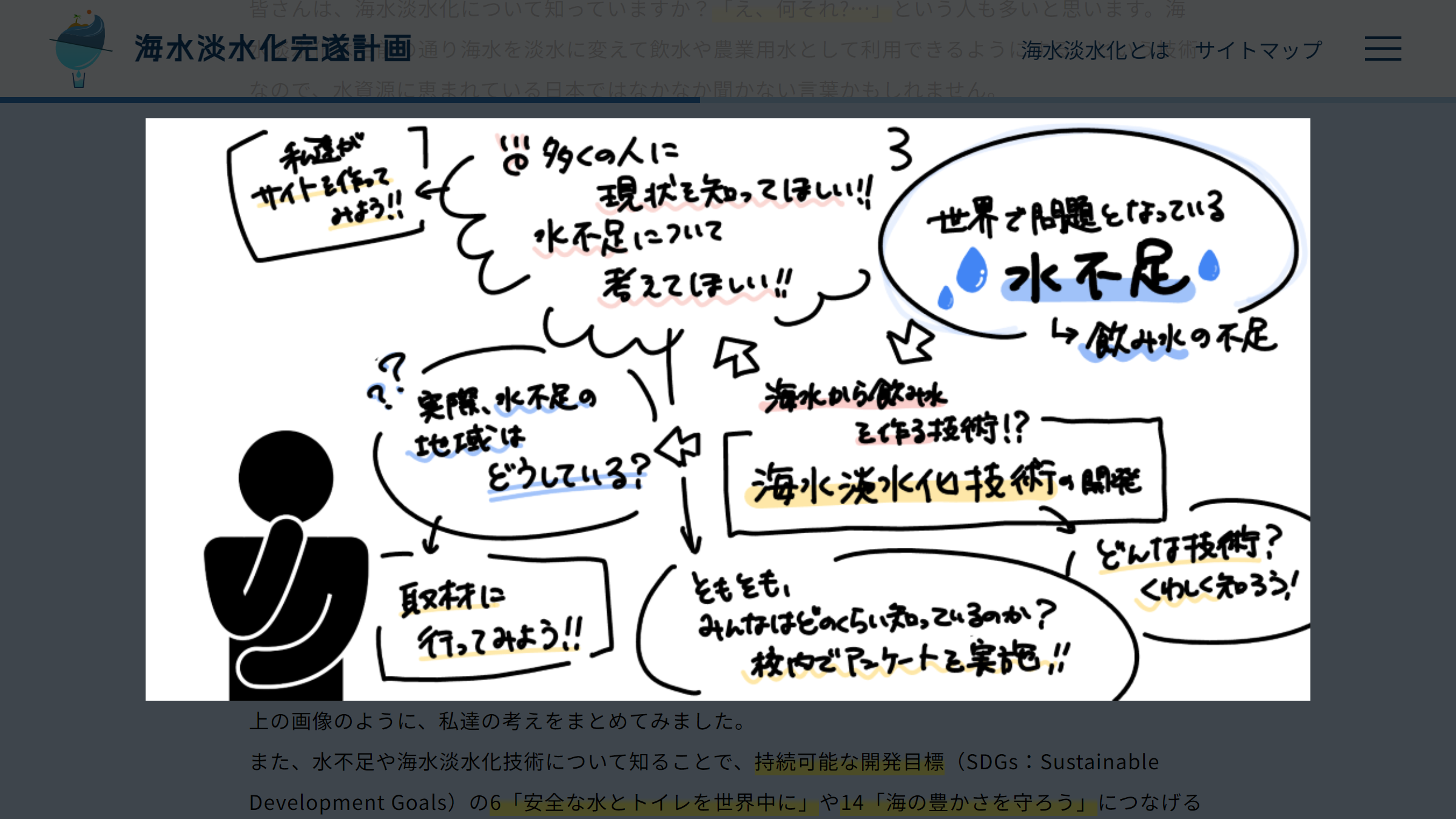
画像(図の赤丸部分)をクリックすると、画像を拡大して見ることができます。

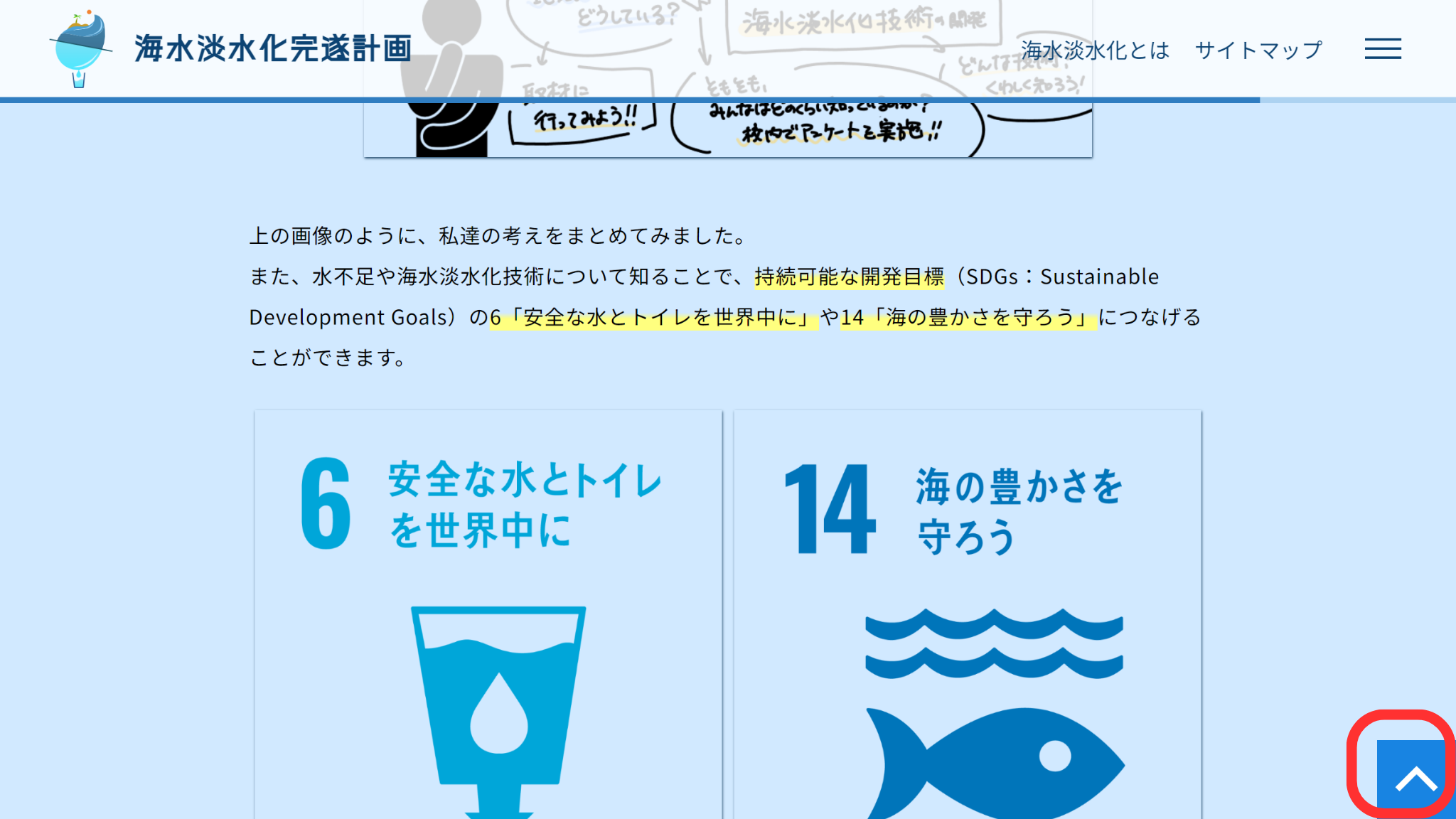
しばらくページを読み進めていくと、ページ右下(図の赤丸部分)にボタンが出てきます。このボタンを押すことで、ページの上に戻ることができます。

右上にある三本線のメニューを開くと、全てのページのサイトマップが表示されます。今いるページの横にはしずくのマークがつきます。

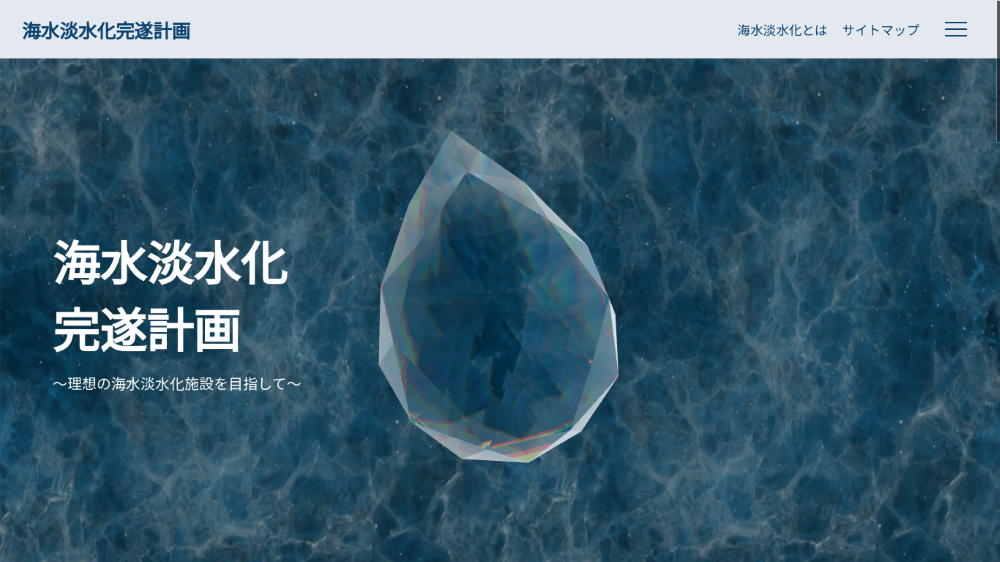
トップページには、透明感のある青い背景に無数の図形としずくの形をしたクリスタルを置いてあります。
3Dモデルの表示にはThree.jsを使用しており、反射・屈折がリアルタイムで計算されています。クリックするとちょっと回ります。
他にも、
などなど、様々な工夫を施しました!
ぜひ、このサイトで海水淡水化について学んでいってください!

ロゴ紹介
ロゴは、上のように海水淡水化を簡単にイメージできるようなデザインになるように作りました。 フォントはマキナス 4を利用しています。


初期案では蛇口が生えていたり、コップがなかったりしました。