🖋Takahisa
8/8/2022

How Blogs Work, Part 2
The blogging system was revealed in "How Blogs Work, Part 1.
Click here for How Blogs Work, Part 1In How Blogs Work, Part 2, we will reveal the actual structure of the system!
The blog creation system is created and operated using Google Sheets. Team members write articles in shared Google Sheets, and code is automatically added and web pages are created according to pre-set settings.
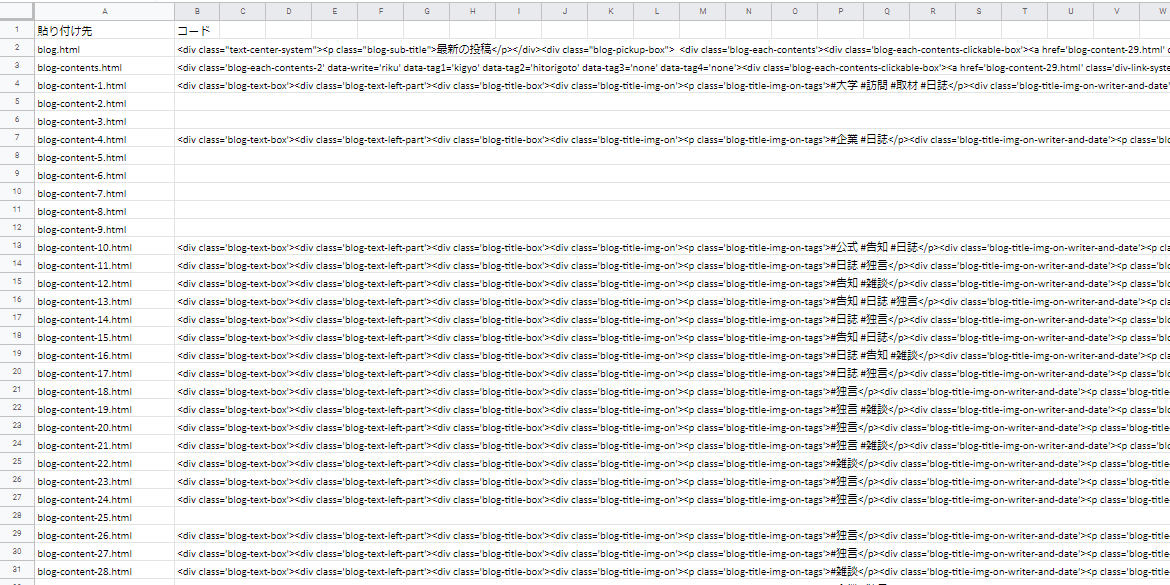
All we have to do is copy and paste the code that appears in the output cell into the designated html file.

Output cell of copy & paste source ▲Output cell of copy & paste source
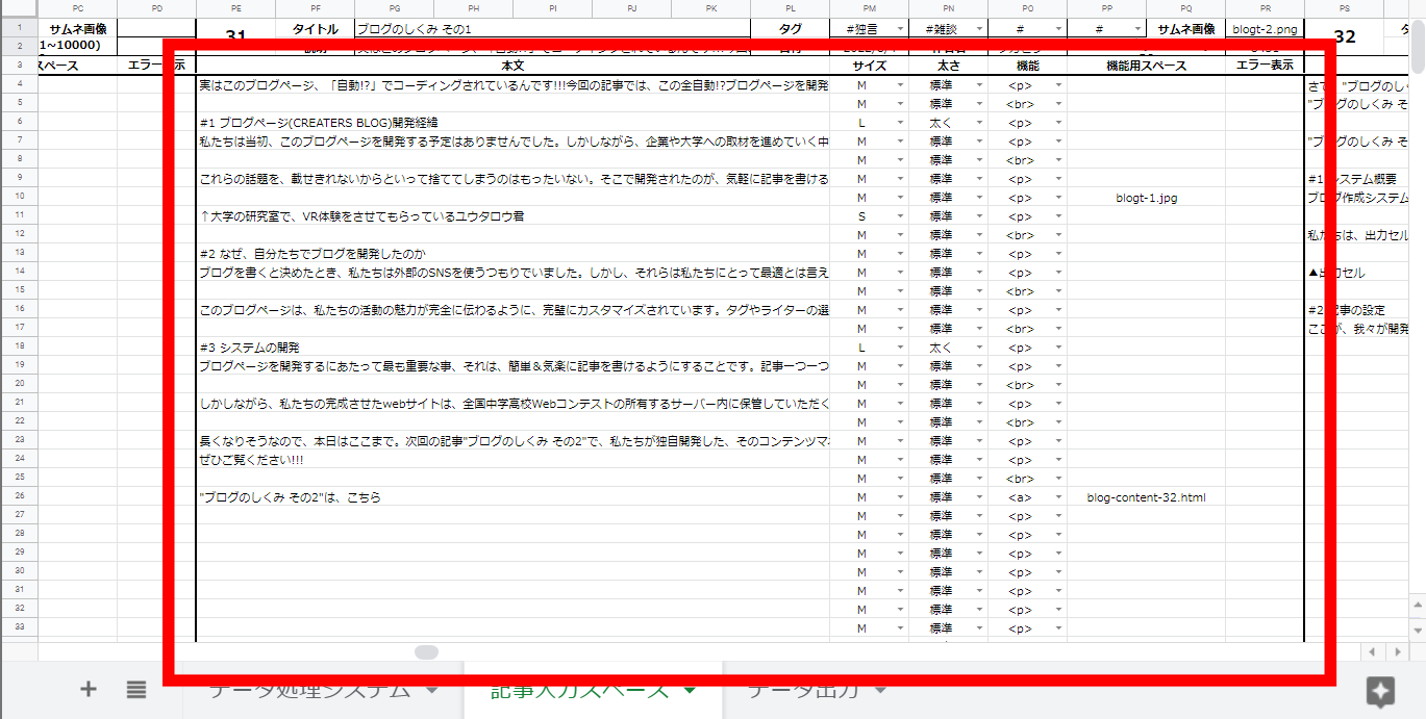
#2 Article setup
This is the space where each post is configured for the blogging system we have developed.

In addition to the identification number in the upper left corner, there are fields for entering the article title, description, tags, date, author, thumbnail image, and recommendation, some of which are pulled down to simplify entry.
The information entered here is not only displayed as text in each article, but is also used as an indicator for sorting and grouping articles throughout the entire article. This will be explained in more detail later.
To prevent erroneous output, the these sentences are not judged as articles unless all of this information has been entered.
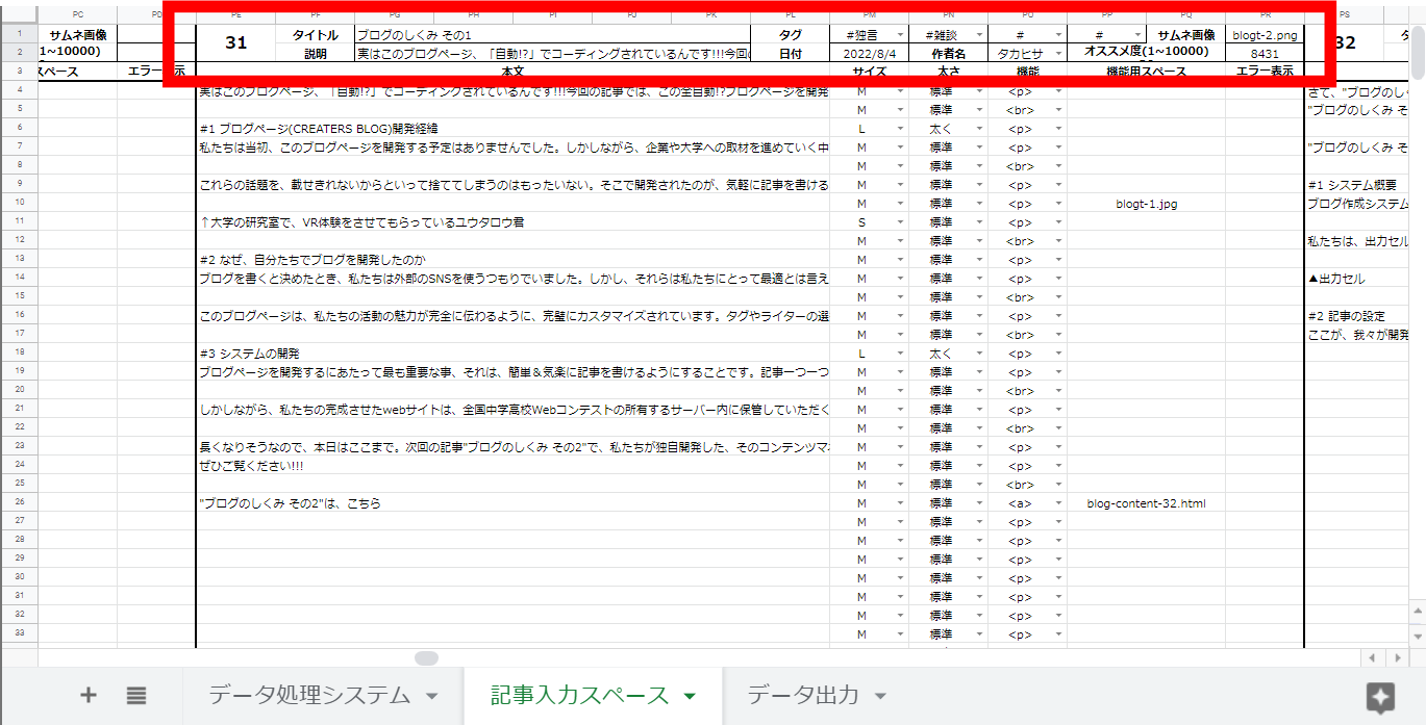
#2 Article Writing
This is the space where you actually write your articles.

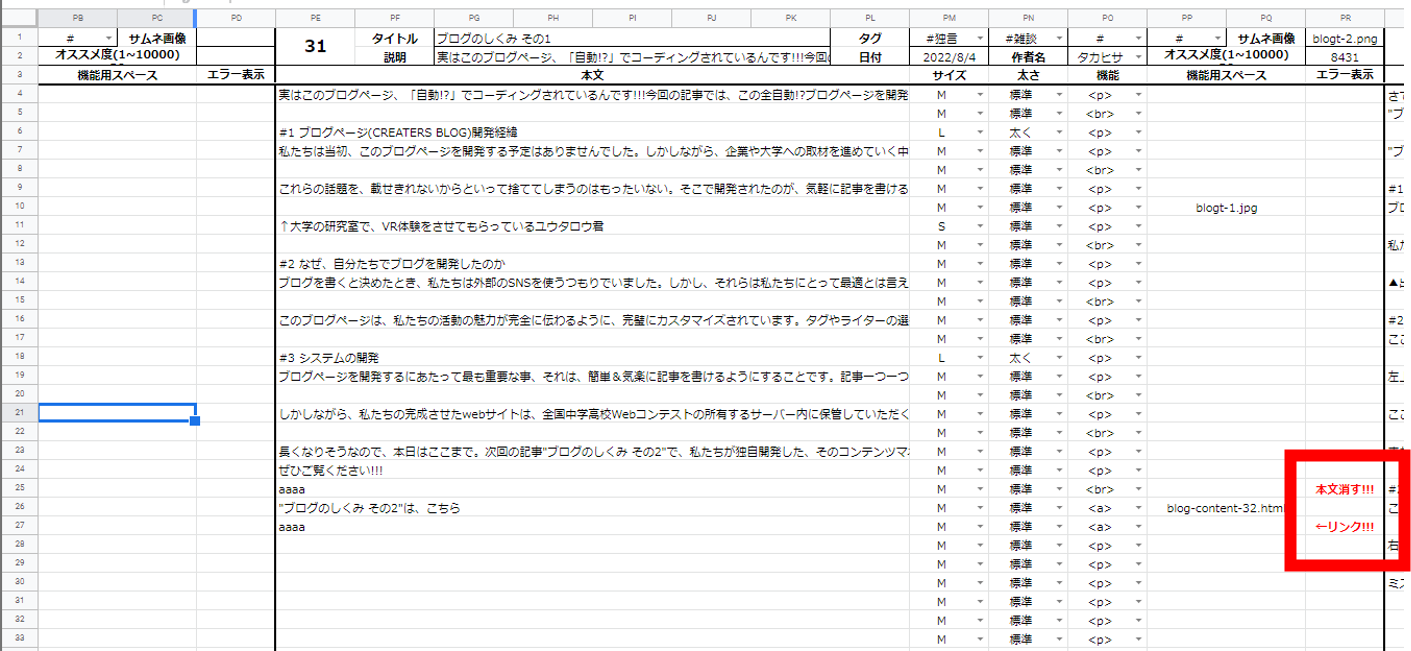
By adjusting the pull-down menu on the right, you can insert not only text, but also links and images. To do so, enter the relative path in the function space on the right. You can also adjust the size of text and images in four levels: S, M, L, and XL.
To reduce errors, the system also displays errors and how to correct them if there are any inconveniences in the input information.

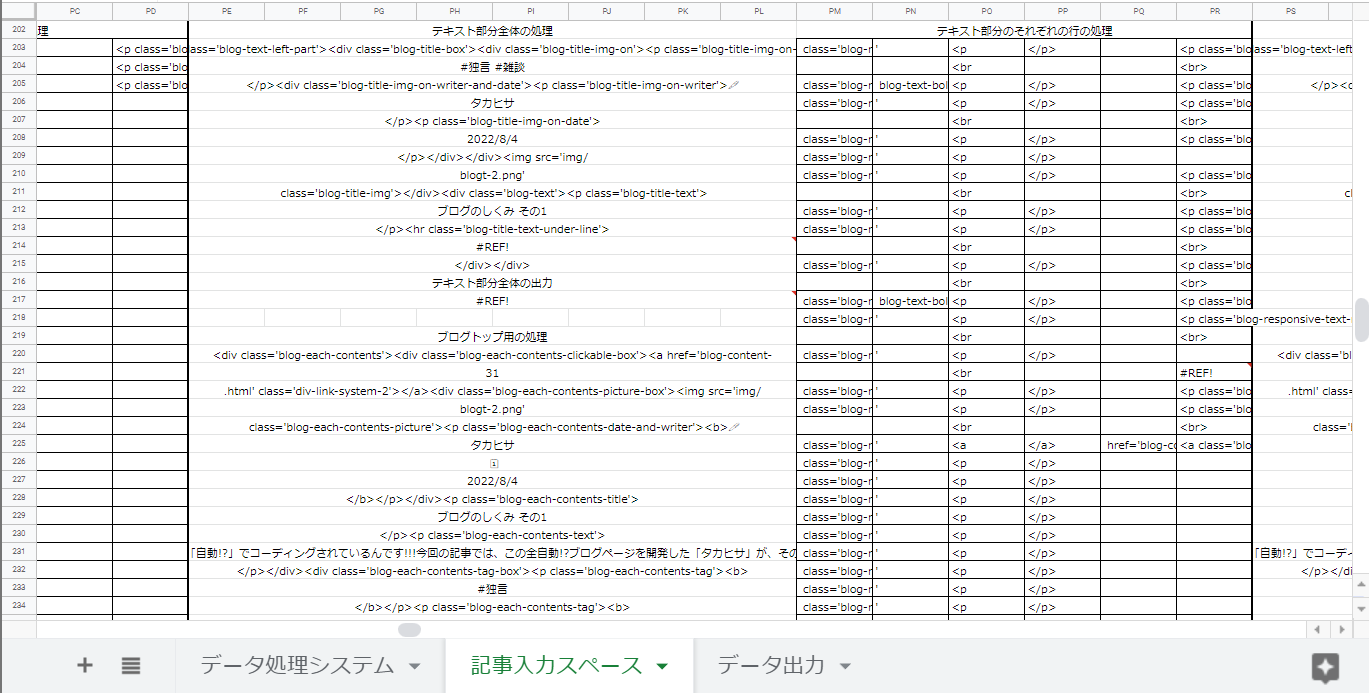
#3 Coding of articles
This is where the articles entered are tagged and automatically coded.

For example, in the image above, "size item XL" is specified in the pull-down, and when this is determined by an if statement, a class name (already specified in css) is automatically added to the tag to set the font size to XL.
Do this for all lines and connect those codes vertically to complete the coding of the article.
The next step is to automatically code the outside of the article section. But... It's going to be a long story, so let's move on to "How Blogs Work, Part 3"!
Google Sheets is a trademark of Google LLC.
“Google and Google Sheets are trademarks of Google LLC and this website is not endorsed by or affiliated with Google in any way.”