🖋Takahisa
8/15/2022

How Blogs Work, part4
This is the final installment in our series on how blogging works, which has so far covered Part 1, Part 2, and Part 3. This time we will show you the final output of the code by the system and how to paste it into an article.
#1 Code Combining
In Blog Mechanisms #2 and #3, we have output codes for various uses, but eventually we need to merge all of those codes for each page to create a single page. Specifically, we need to combine the following on each page
・Blog Top
・・・Latest Posts Recommended Posts Title Information
・Contents List
・・・Latest posts Tag information Writer information Title information, etc.
・Article Page
・・・Latest Posts Previous Posts Next Posts Article Text Title Information, etc.

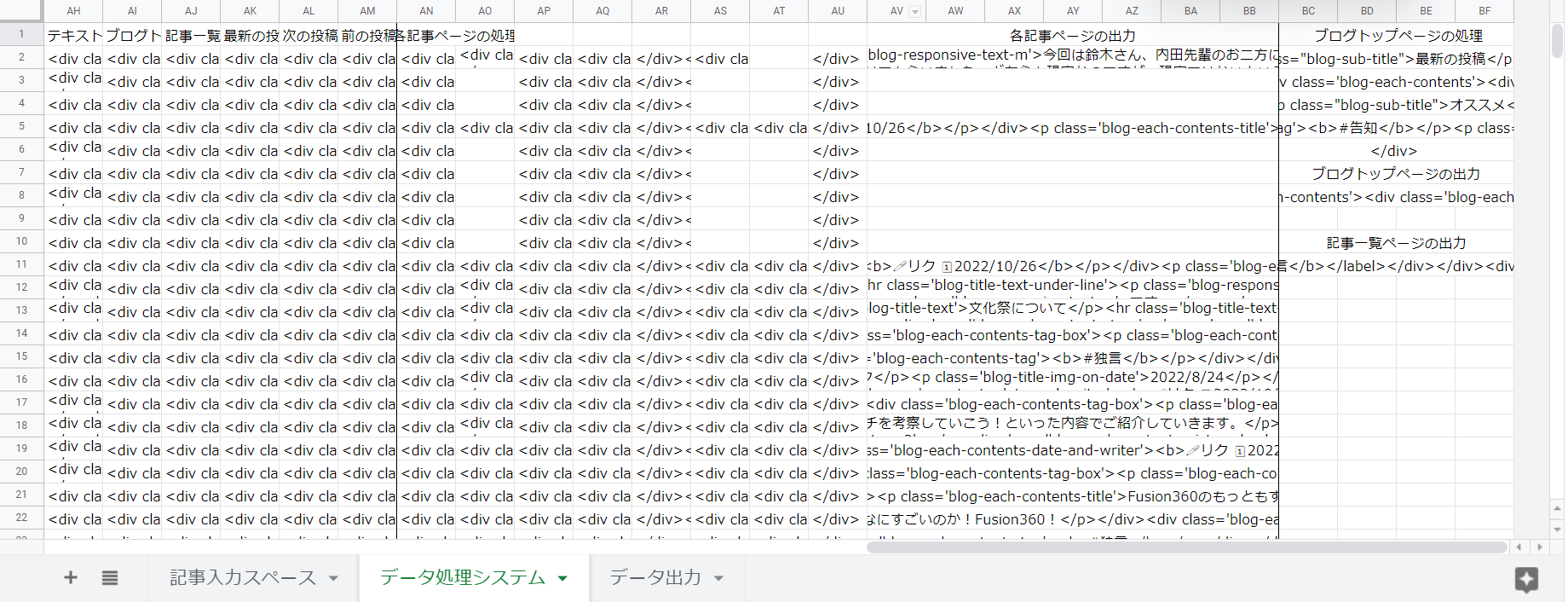
▲This is where the articles are merged.
The combined articles are then output to the data output sheet, along with the file name.

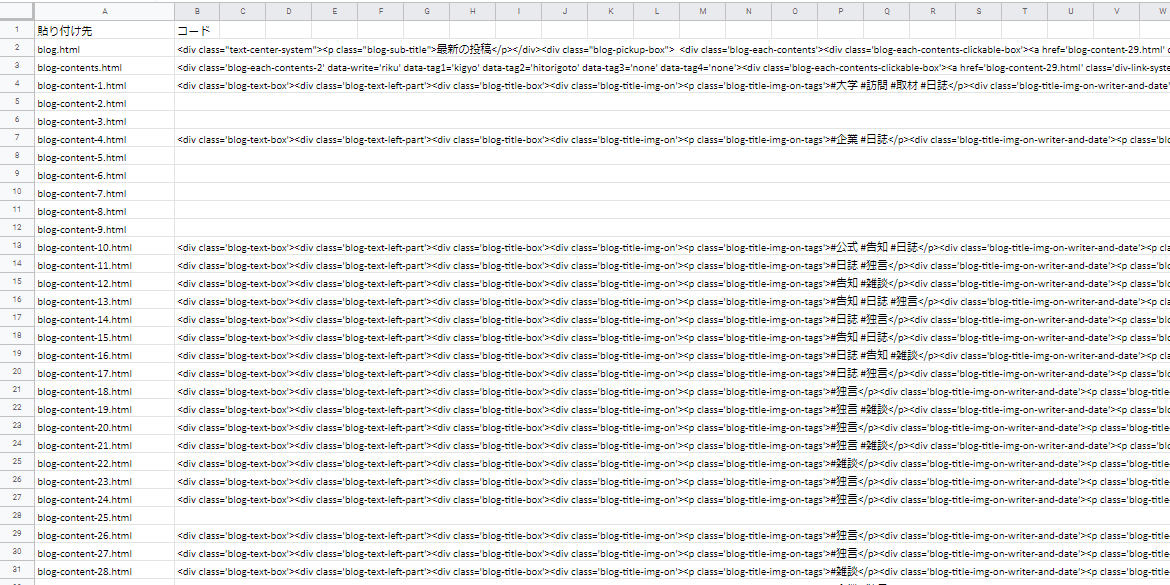
▲Data Output Sheet
#2 Paste code
Copy the output data and paste it into the code editor. (This is indeed a manual process.) However, it is not that time-consuming because the name of the file to paste is displayed on the left side of the sheet and the paste location is written as a comment on the editor side of the paste destination.

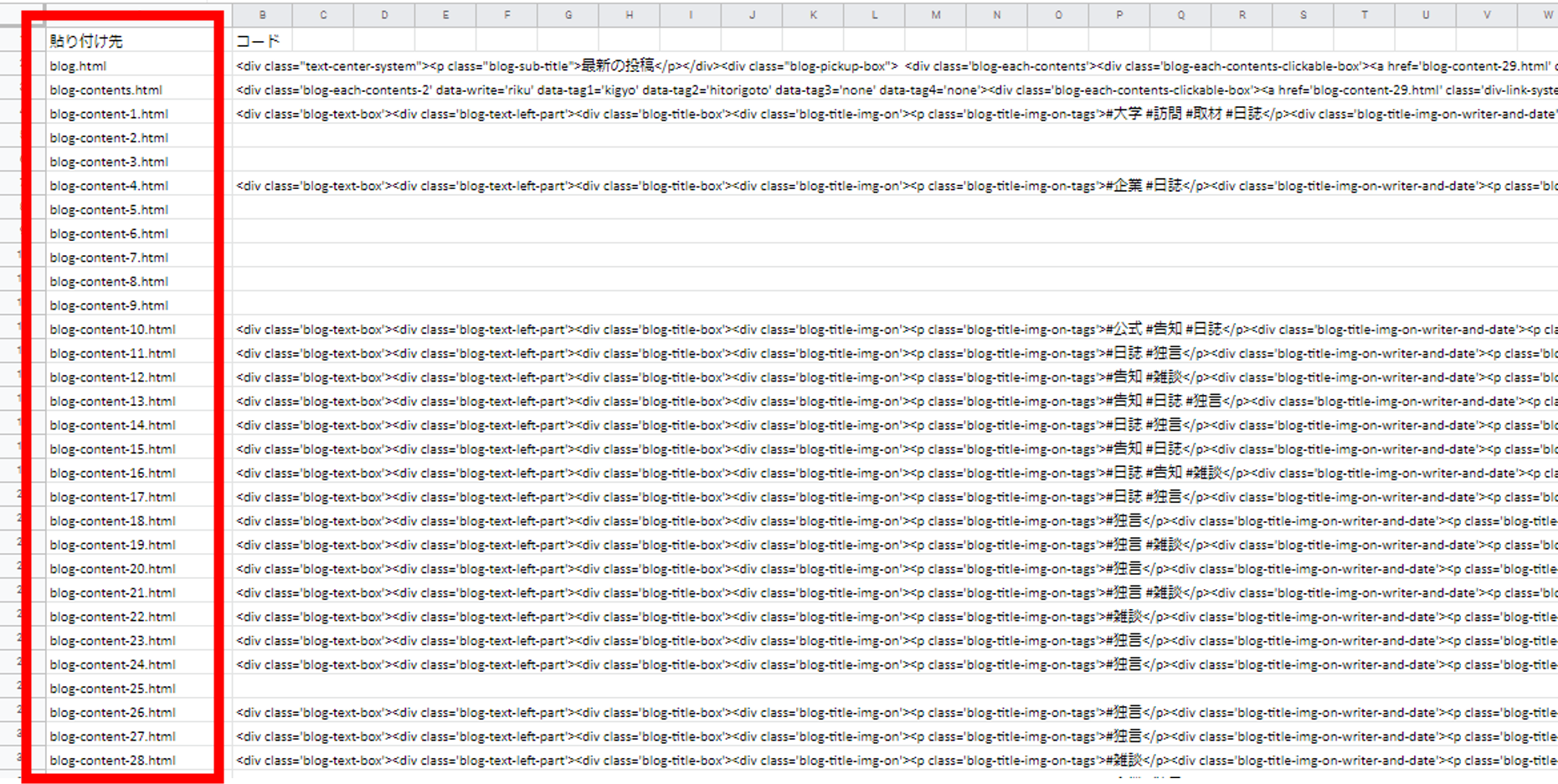
▲Name of html file to be pasted
Thus, the following blog page is completed

Well, here it is. This is the last in a long series of "how the blog works" introductions. We hope you now understand the mysteries of our blog page. Please continue to enjoy browsing our website!
Thank you for your careful reading!
Google Sheets is a trademark of Google LLC.
“Google and Google Sheets are trademarks of Google LLC and this website is not endorsed by or affiliated with Google in any way.”