🖋Takahisa
1/5/2023

Various things I did with JavaScript Part 1
After the first round of submissions was completed, Ryushin and I began studying JavaScript, realized its potential, and used it throughout the "Future Printer" website.
Here, I would like to introduce various works I created in "Future Printer" using JavaScript, as well as some of the innovations, difficulties, and challenges I faced.
Table of Contents
1. Font size change function
2. Quiz page
3. English version page
Glossary ON/OFF Function
Image enlargement function
6. Current location display
Font size change function

↑Actual text size change function
The text size change function is a function that allows you to change the size of the text on the page, located in the settings button at the bottom right of the site. It has been installed in the hope that readers will be able to enjoy this website more comfortably. The text size can be selected from three levels: small, standard, and large. This is the first function I created with JavaScript.
The hardest part was, without a doubt, having to learn and program in JavaScript, which I had never touched at all. I had some experience with C in school, but I had no idea how to write basic programs, such as how to get elements and output them, so it took me quite a while to get used to it.
We were also concerned about how to achieve the text size change. In the end, we decided to use a method in which JavaScript would examine the styles of all elements on the page and apply the text resizing only to those with "content="fontsystem"" in them. This way, you can easily add resizable text.
However, this mechanism made the processing quite heavy, and I now think that I should have used a different method (e.g., specifying a class on the JavaScript side that enables text size change in advance) to achieve this. At any rate, I was still learning JavaScript at the time, so I incorporated heavy processing into the program that could have been avoided in various ways.
The text size data is stored using sessionStorage technology, so that it is reflected even when other pages are loaded. Also, although this is CSS, the design changes according to the on/off status of the radio buttons so that it is easy to know what font size you are currently in.
The issue for the future is still that there was a great deal of processing and the operation was very slow. I think that if we had laid out a program path at the beginning and programmed according to that path, we could have reduced the number of circuitous descriptions.
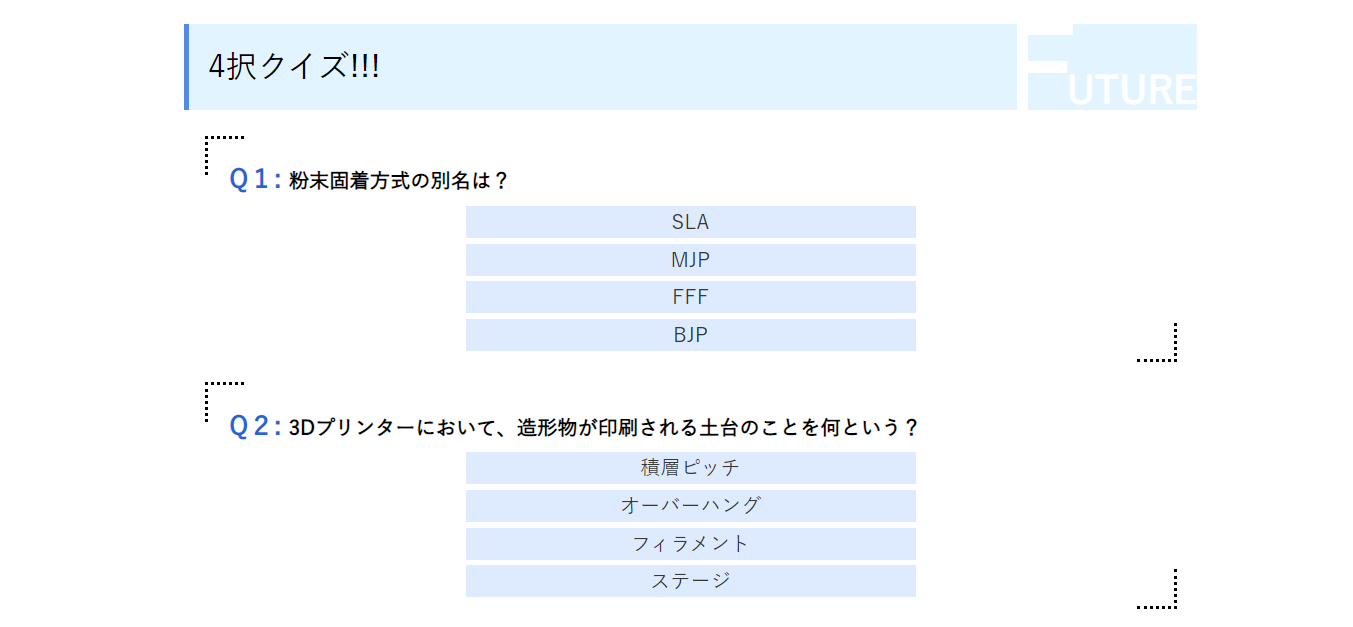
2. Quiz Page

↑Actual Quiz Page
JavaScript is also used on the quiz page. It was created to make the website "Future Printer" more useful for learning. It is a simple 4-option quiz, but we are very particular about the functionality of the quiz.
Enter the number of questions (error message if not entered properly)
↓
Randomly set 100 questions from a pre-set list of 100 questions for that number of questions (the order of the choices is randomly switched).
↓
When the answer completion is pressed, a score sheet with the percentage of correct answers, etc. is presented (comments are also presented according to the percentage of correct answers).
↓
Scroll down to see the correct and incorrect answers, model answers, and explanations for each question (you can also jump to pages related to the question).
↓
Press play again, and the screen for entering the number of questions appears. (Repeat the following)
and includes a variety of.
The hardest part was the need to use a variety of functions. I probably complied all the basic functions, lol.
・The if statement used to display error messages when the number of questions was not entered properly and to display comments according to the percentage of correct answers.
・Switch statement used to display a question randomly among 100 questions.
・The for statement used to obtain the html elements that output each question and to repeat the process for each question.
・The while statement used to trigger random.
Such as.
I had a little bit of experience with C language, so I did not start from a state of not understanding it at all, but there were a number of difficulties, such as the writing style being slightly different from that of C.
One of the innovations we made was to enhance the functionality of the system. We thought that simple alerts of correct or incorrect answers would not motivate people to learn, so we made it possible to display a score sheet with the percentage of correct answers, as well as comments accordingly. To prevent boredom, we created 100 questions and made them appear at random. Thanks to this, the quiz page has become a place where you can think, "Let's try again! I think that the quiz page has become a page that makes you think, "Let's try again! In addition, the part of randomly selecting questions from the 100 questions by switch was done by automatic programming using spreadsheet software, which is well-known in this blog, and succeeded in reducing the work time.
One issue is that, as before, there is a lot of waste in the code. As you can see from the quiz page in the Developer Tools, the code is very inefficient, especially in the HTML section. Also, although they are not displayed on the page, the quiz questions and answers for 100 questions are displayed in the Developer Tools, which makes me feel that my programming skills are not up to par. I have also used deprecated functions, which leaves me feeling uneasy about many things. I would like to learn more JavaScript and be able to program without these problems.
This is the end of this blog, as it is going to be a long one.
Remaining
3. English page
4. Terminology ON/OFF function
5. Image enlargement function
6. Current location display
will be in the next blog! Enjoy.