🖋Takahisa
1/6/2023

I tried various things with JavaScript Part 2
In my previous blog entry, 「Trying Various Things with JavaScript, Part 1,」I introduced some of the innovations, difficulties, and issues regarding the text size change function and quiz page.
This is the middle part of the series.
Table of Contents
1. Font size change function
2. Quiz page
-------------- today from here
3. English page
4. Terminology ON/OFF function
5. Image enlargement function
6. Current location display
3. English page

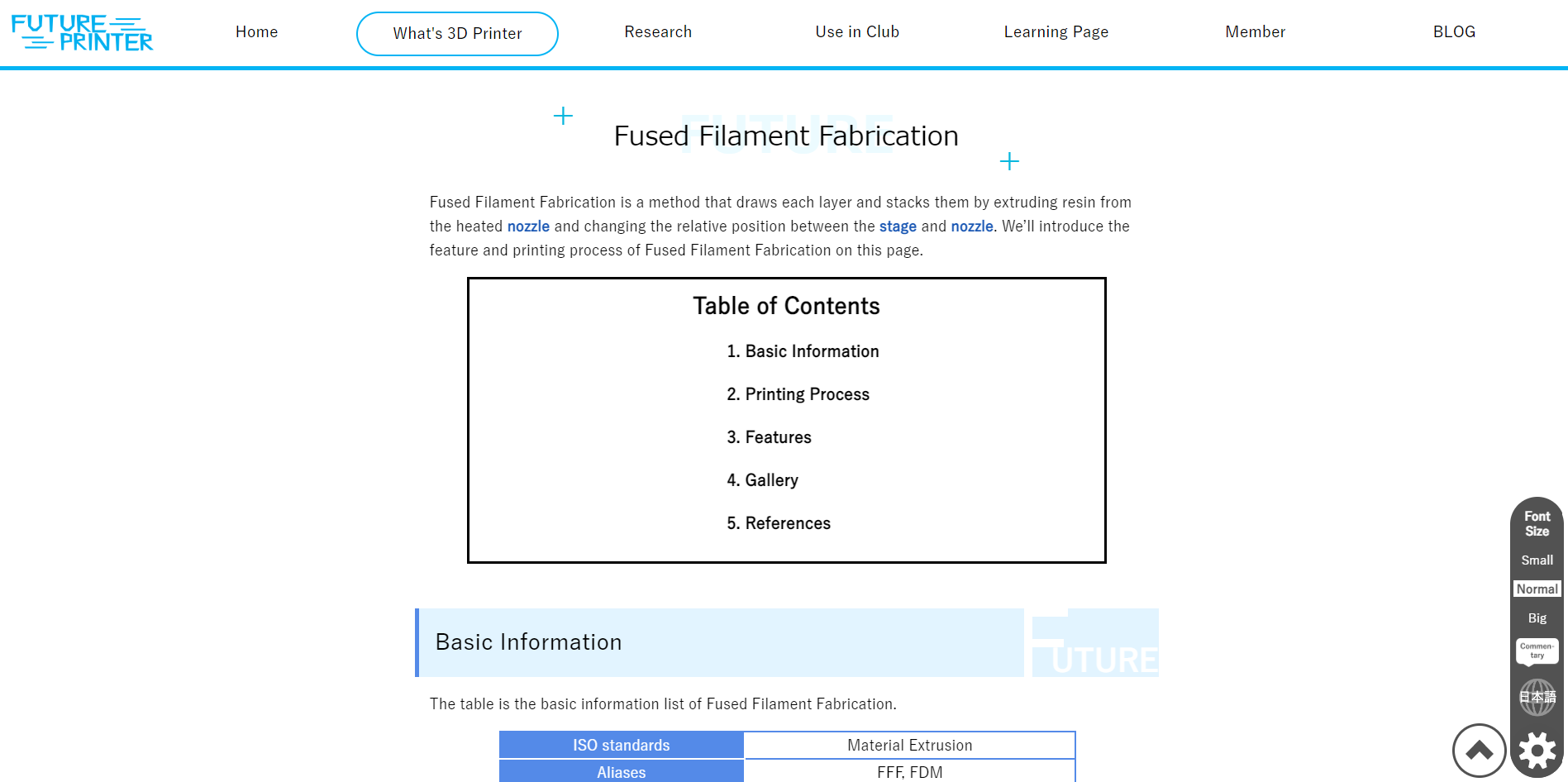
↑This picture is the actual English version of our page.
What is the JavaScript used in the English version of the page? You may be wondering, 「What is JavaScript?"」 This means that it is used for the function in the setting button in the lower right corner of the site, which is used to transition between the English and Japanese versions of the "Future Printer" page.
Please don't say, Oh, it's just a link to jump. (Oh, no one is saying that.)
This is quite a challenge.
This is because on our website, when you jump to the English version of a page with the settings button, you can go to the English version of the page you are on, instead of jumping to the English home page.This is of course for the convenience of the site, but it requires a lot of effort to do without JavaScript. We have to rewrite every single href after we add a transition button to each page, so that the link will take us to the English version of the page we are on.
So I created a program that uses JavaScript to get the path to the page you are on, add en at the beginning of the path, which is the folder where the English version is stored, and output it in the href section of the transition button. This eliminates the need to rewrite the link for each page. Note that if you are currently in the English version and want to move to the Japanese version, remove "en" from the beginning of the path.
The ingenious point is that after transitioning to the English version, the page automatically scrolls to the point where the user was on the Japanese version of the page. sessionStorage is used to save the scroll ratio of the previous Japanese page and multiply the value by the height of the current English page. This allows us to know where we should scroll and move the page. This makes it possible to start reading in another language immediately after the current page. But how many people switch languages in the middle of a page?
Well, actually, in part we created this feature for ourselves. As we were translating from the Japanese version to the English version, we were thinking, "Hey, how did I express this part of the page in Japanese? I often wondered how this part of the page was expressed in Japanese, and this feature made it possible for me to check it instantly. Thanks to this function, we can check it instantly.Translated with www.DeepL.com/Translator (free version)
The JavaScript code here is fairly simple, and I don't use any strange writing methods, so I don't think there are any particular issues (for me).
4. Terminology commentary ON/OFF function

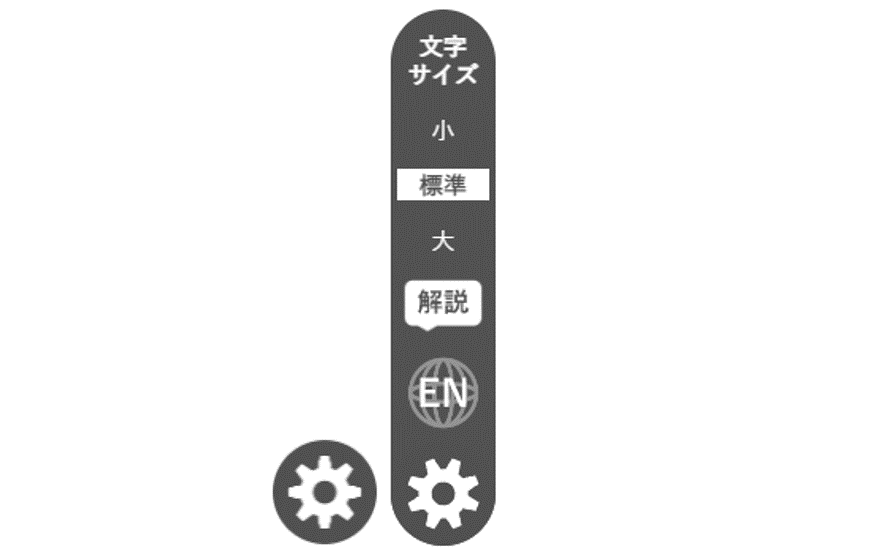
↑Actual glossary ON/OFF function
This is a function that allows you to switch whether the commentary on the callout that appears when you hover the cursor over the blue text is displayed or not in an emergency. In the advice we received from the conventions, we received good feedback on this balloon commentary function, but we also received a suggestion that we do not need it (just skip to the commentary page). It is true that these callouts made some pages difficult to read. Therefore, we decided to change the page layout to the way we want it to be.
Then, let's make it possible to choose!
So, we implemented this feature. As with the text size change function, the balloon ON/OFF setting can be retained even after moving to another page.
The hard part was how to turn off the callouts. The callout boxes themselves were created by auto-coding, so they all had the same structure, but I did not yet fully understand how to acquire elements in an array by class name at the time, so it was very difficult to achieve this.
In addition, a bug of unknown cause (callout settings were not retained when moving to some pages) occurred, and it took half a day to solve it. Since the bug occurred on some pages, we investigated the characteristics of those pages and found that the bug only occurred on pages that did not have a single glossary callout. After much trial and error, we found the cause of the bug to be
The cause of the bug, which we discovered after much trial and error, was that we had put the callout setting maintenance process in an if statement that actually outputs to the callouts.
This was the cause of the bug. No wonder the bug only occurred on pages without a single callout...
The point I tried to make, which has little to do with JavaScript, was to make the appearance of the switching buttons easier to understand. We made the illustration of the buttons more elaborate, so that it is easy to understand what the button is for and what state it is in. What is the status of the button? The buttons are intuitive and easy to understand.
As an issue for the future, I think it took a lot of time to solve the bug I mentioned earlier. We should have first identified the cause of the bug from a wide range, but at the beginning, we had a very narrow range of possible causes, and as a result, it took a tremendous amount of time to solve the problem.
This is the end of this blog, as it is going to be a long one.
The rest,
5.Image enlargement function
6.Current location display
will be introduced in the next blog! Please look forward to it.