🖋Takahisa
1/7/2023

I tried various things with JavaScript Part 3
In our previous blog entry, 「Trying Various Things with JavaScript, Part 1,」 we introduced some of our innovations, difficulties, and issues regarding the text size change function and the quiz page.
This is the second part.
Table of Contents
1. Font size change function
2. Quiz Page
3. English version page
4. Glossary ON/OFF function
--------------starts here today
5. Image enlargement function
6. Display of current location
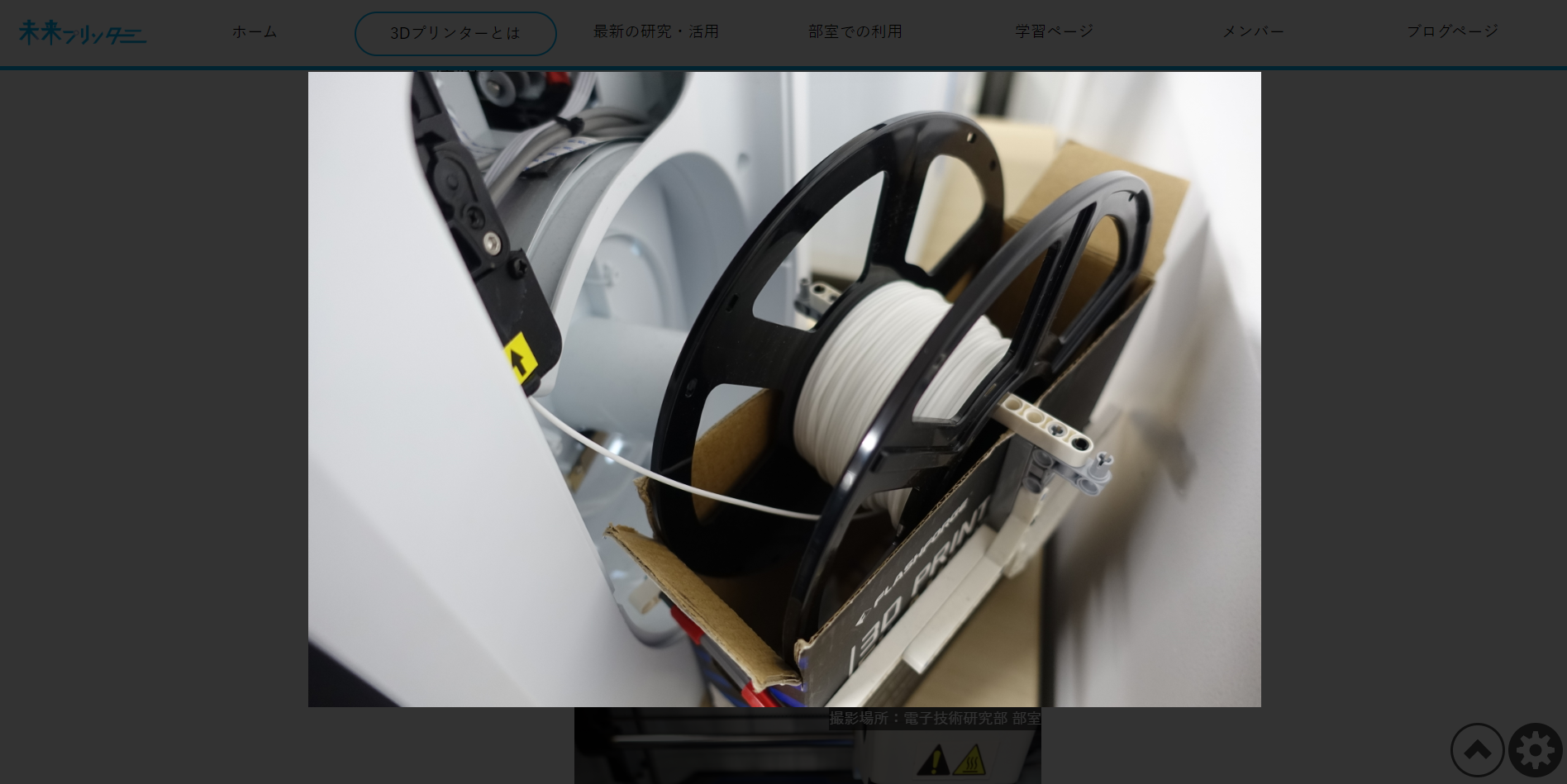
5. Image enlargement function

↑Actual image enlargement function
Here is a function that allows you to click on an image to enlarge it. We created this function in response to advice from a convention attendee who suggested that it would be better to be able to enlarge images on some pages. Well, it might have been fine just for some pages, but we decided to make all photos on all pages enlargeable because it was a good opportunity.
One of the difficulties was that the html code for displaying the photos was written slightly differently on each page. It is really trivial, such as one line being in a different order, and normally it would not be a problem, but this caused an error when using JavaScript to retrieve the images. So, one person just kept on correcting the html code... It was pretty tough (the member had other work to do as well). After all the code modifications were completed, the image enlargement function was finally realized.
The ingenious point is in the gallery page. In the gallery page, clicking on an image would take you to a page related to that image, which was a so-called "image search" function. However, this does not allow "enlargement" when clicking on an image. (Because it jumps to the linked page). Therefore, we created new CSS and JavaScript just for this gallery page, and made it possible to select "jump to related page" or "enlarge image" from the button in the lower left corner of the page.
The problem was that I had coded different class names for different sizes of images, so I had to write "almost" the same code over and over again to make them all compatible with image enlargement. If I had had the programming skills, I would have been able to write the JavaScript for multiple classes more simply, but I was not strong enough and it did not work... It was just a power technique to make the program multiply.
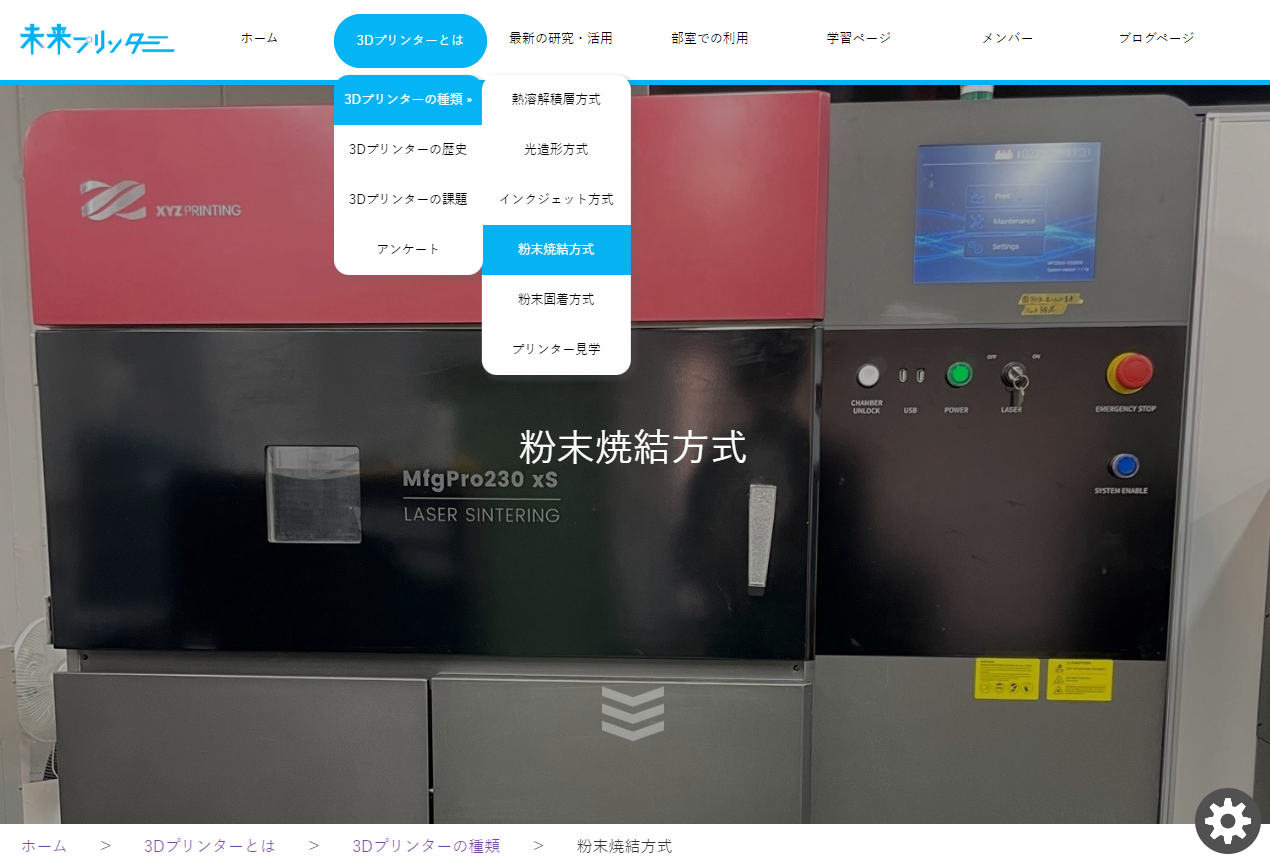
6.Display of current location

↑Actual current Display of current location
The last is the current location display function. The "current location" function is a function that marks the page you are on in light blue in the header (hamburger on a smartphone) of the site. We implemented this feature after receiving advice from a conferee who pointed out that it is difficult to know where you are and that you can get lost. There was an option to go around to each page and mark the page manually, but that would have taken a lot of time and would have caused mistakes, so we decided to create a system in which JavaScript automatically reads the page you are on and marks it for you.
The point I had to devise was how to make JavaScript recognize the hierarchy of the page I was currently on. If it is just the page itself, you can just get the path from the url, but it is extremely difficult to get JavaScript to recognize the hierarchical structure of the page (xxx in page xxx). This is because there is no database that tells the hierarchical structure of a page. I don't know how to determine the hierarchy from such a database. So, I focused on the hierarchical structure shown below the image at the top, and came up with a mechanism to retrieve the parent hierarchy from there.
You may be thinking, "Well, there is data that shows the hierarchy."
You may be thinking, "Well, there is data showing the hierarchy," but this hierarchical display was created for human viewing only, with various tags and multiple margins on the left and right sides of the text. Of course, JavaScript simply cannot search for these characters by itself and retrieve the data. So I turned my attention to the links given to that hierarchical display. If it is a link (path), the format is always the same, and JavaScript can retrieve it accurately. Then, I searched for the links in the header (hamburger) for each level of the page hierarchy, and put markers on the links that matched.
The difficulty was that there were too many exceptions. For example, between you and me, in the header, the pages in the "Home" downlist and the tabs (parent content) next to "Home" are actually in the same hierarchy! Then the question becomes how to tell the difference between those two. Also, for the "Use in the department" page, the two pages, "Use by the research team" and "We used it too! should exist as two separate pages on a sub-hierarchy, but here, exceptionally, both pages are included in the "Use in Club Rooms" page itself. So I had to use a lot of if statements to make sure that JavaScript could distinguish between them. Perhaps, but as far as the headers alone are concerned (except for the hamburger), it would have been faster to put in the markers manually.
It would have been faster to put in the markers manually.
I'm not sure. However, it was a good learning experience for me, so I think it was a good result.
One issue is that, as with the text size change function, the processing became heavy. The code became extremely long in order to handle the multiple cases I mentioned earlier. We tried to work around it with if statements as much as possible, but the fact is that even with that, the operation became slower. (As for the gallery, the page is too heavy and it takes quite a long time for the marker to be reflected.)
In the future, I would like to focus on "how smart can I make my programs" in my coding.
That's all for now, "I tried various things with JavaScript" (complete).