🖋タカヒサ
2023/1/5

JavaScriptでいろいろやってみた 前編
一次審査提出が終了して以降、リュウシン君とともにJavaScriptを勉強し始めた私は、その可能性に気づき、ウェブサイト「未来プリンター」内の各所でそれを使用しました。
ここでは、私がJavaScriptで「未来プリンター」内に作成した、様々な作品と、その工夫した点や苦労した点、課題点を紹介します。
目次
1.文字サイズ変更機能
2.クイズページ
3.英語版ページ
4.用語解説ON/OFF機能
5.画像拡大機能
6.現在地表示
1.文字サイズ変更機能

↑実際の文字サイズ変更機能
文字サイズ変更機能とは、サイト右下の設定ボタン内に設置されている、ページ内の文字の大きさを変更できる機能です。読者の方が、より快適にこのホームページを楽しめるようにという思いで設置しました。文字サイズは、小・標準・大の三段階から選ぶことが出来ます。こちらの機能が、私が初めてJavaScriptで作成した機能です。
苦労した点は、間違いなく、全く手の付けたことがないJavaScriptを、勉強しながらプログラミングする必要があったことです。一応、以前学校の授業でC言語は若干取り扱ったことがありましたが、要素の取得方法や出力方法など、要となる基本的なプログラムの書き方を全く知らない状態だったので、慣れるまでに相当な時間がかかりました。
また、文字サイズの変更をどう実現するのかも悩みどころでした。最終的には、JavaScriptが、そのページの全要素それぞれにおけるスタイルを調べ、「content= "fontsystem"」と記述されている物のみに文字サイズ変更を適用するという方式にしました。こうすることで、簡単にサイズを変更できる文字を追加できます。
しかしながら、この仕組みのせいで、かなり処理が重くなってしまったので、今では、もう少し別の方法(例えばJavaScript側で、事前に文字サイズ変更を可能にするclassを指定するなど)で実現するべきだったと思っています。なんにせよ、当時はまだJavaScript学びたてだったので、いろいろと回避が可能な重たい処理をプログラム内に組み込んでしまいました。
工夫した点は、変更した文字のサイズが、他のページに移動した後も保持されるようにした点です。sessionStorageという技術を使い、文字サイズのデータを格納し、他のページを読み込んだ際にもそれが反映されるようにしました。また、こちらはCSSですが、ラジオボタンのオン・オフの状況に応じてデザインが変化するようにし、自分が今どの文字サイズなのかが分かり易いようにしました。
今後への課題はやはり、処理が非常に多く、動作が重くなってしまったことです。最初にプログラムの筋道を立てて、それ通りにプログラミングしていけば、もう少し遠回りな記述を減らせたのかなと思います。
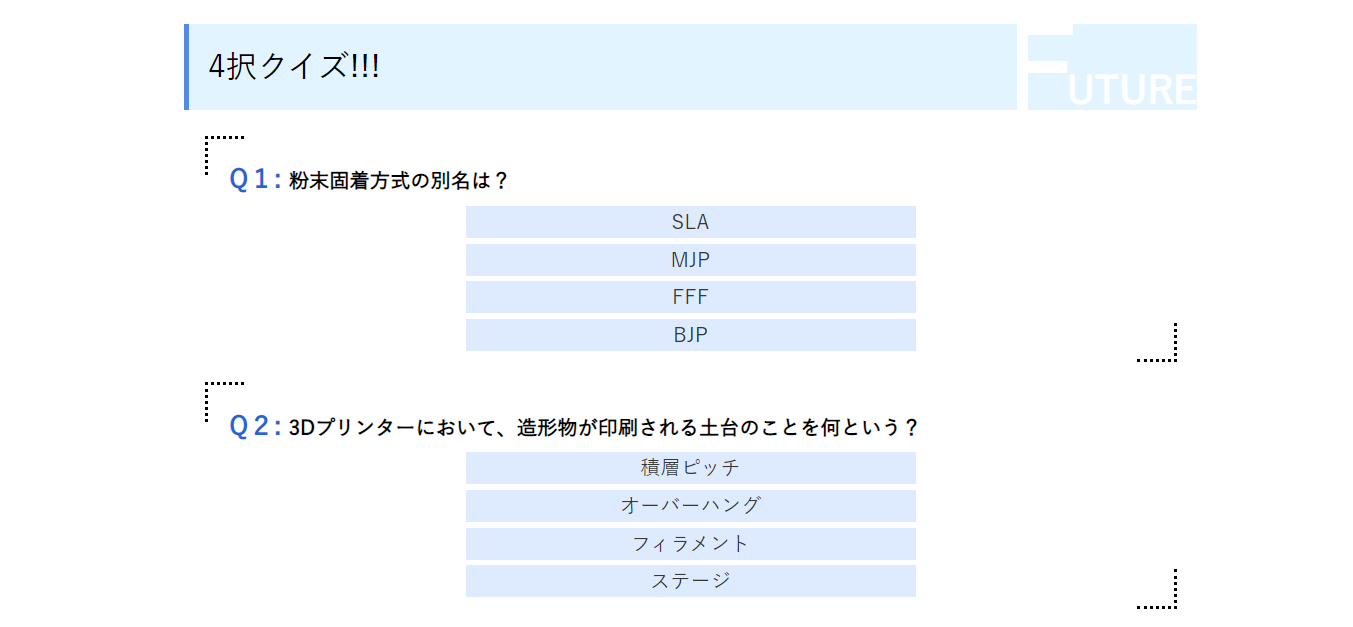
2.クイズページ

↑実際のクイズページ
クイズページにもJavaScriptが使われています。ウェブサイト「未来プリンター」を、より学習に役立つものにするために作成しました。単純な4択クイズですが、機能面にも非常にこだわり
問題数を入力(きちんと入力されないとエラーメッセージ)
↓
事前にセットされた100問の中から、ランダムでその問題数分問題を出題(選択肢の順序はランダムで入れ替わる)
↓
解答完了を押すと、正解率等が載ったスコアシートを提示(正解率に合わせたコメントも)
↓
下にスクロールすると各問題の正解・不正解と模範解答、解説が表示される(問題に関連するページに飛ぶこともできる)
↓
もう一度遊ぶを押すと、問題数入力画面が現れる(以下繰り返し)
と、様々盛り込んであります。
苦労した点は、様々な関数を使う必要があった点です。おそらく基本的な関数は全てコンプリートしました(笑)。
・問題数がきちんと入力されなかったときにエラーメッセージを表示したり、正解率に合わせてコメントを表示するのに使用したif文。
・100問の中からランダムで問題を表示させるために使用したswitch文。
・各問題を出力するhtmlの要素を取得したり、問題ごとの処理を繰り返させるために使用したfor文
・ランダムの種を作るのに使ったwhile文
などなど。
C言語を少しかじったことがあったため、全く分からない状態からのスタートではありませんでしたが、書き方がそれと若干違ったりと、苦労した点も多数ありました。
工夫した点は、とにかく機能を充実させたことです。単純な正解・不正解のアラートだけだと、学習意欲もわかないと思い、正解率が載ったスコアシートや、それに合わせたコメントも表示されるようにしました。そして、飽きないように、100問の問題を作成し、ランダムで出題されるようにしました。おかげで「また挑戦しよう!!!」と思えるようなクイズページになったと思います。また、100問の問題から、出題する問題をswitchでランダムで抽出する部分には、本ブログでおなじみの表計算ソフトを用いた自動プログラミングを行い、作業時間の削減に成功しました。
課題点としては、前回と同じく、コードに無駄が多いことです。デベロッパーツールでクイズページを確認していただければ分かりますが、特にHTMLの部分で、非常に効率の悪い記述をしています。また、ページ上には表示されていませんが、同じくデベロッパーツールを見ると、100問分のクイズの問題文やそれらの回答が表示されてしまう仕組みとなっており、自分のプログラミング力の未熟さを感じています。非推奨の関数も使ってしまっており、いろいろと不安が残っています。もっとJavaScriptを身に着け、これらの問題なしのプログラミングが出来るようになりたいと思いました。
長くなりそうなので、今回のブログはここまで。
残りの
3.英語版ページ
4.用語解説ON/OFF機能
5.画像拡大機能
6.現在地表示
については、次回のブログで紹介します!!!お楽しみに。