🖋タカヒサ
2022/8/3

ブログのしくみ その1
実はこのブログページ、「自動!?」でコーディングされているんです!!!今回の記事では、この全自動!?ブログページを開発した「タカヒサ」が、その仕組みを徹底解説します
#1 ブログページ(CREATER'S BLOG)開発経緯
私たちは当初、このブログページを開発する予定はありませんでした。しかしながら、企業や大学への取材を進めていく中で、本筋の"3Dプリンター"に留まらない様々な体験をさせていただきました。すると、メインのwebページ(未来プリンター)には載せきることの出来ない様々な話題が、私たちの中で自然と生まれてきたのです。
これらの話題を、載せきれないからといって捨ててしまうのはもったいない。そこで開発されたのが、気軽に記事を書ける、"ブログ形式"のウェブページだったのです。

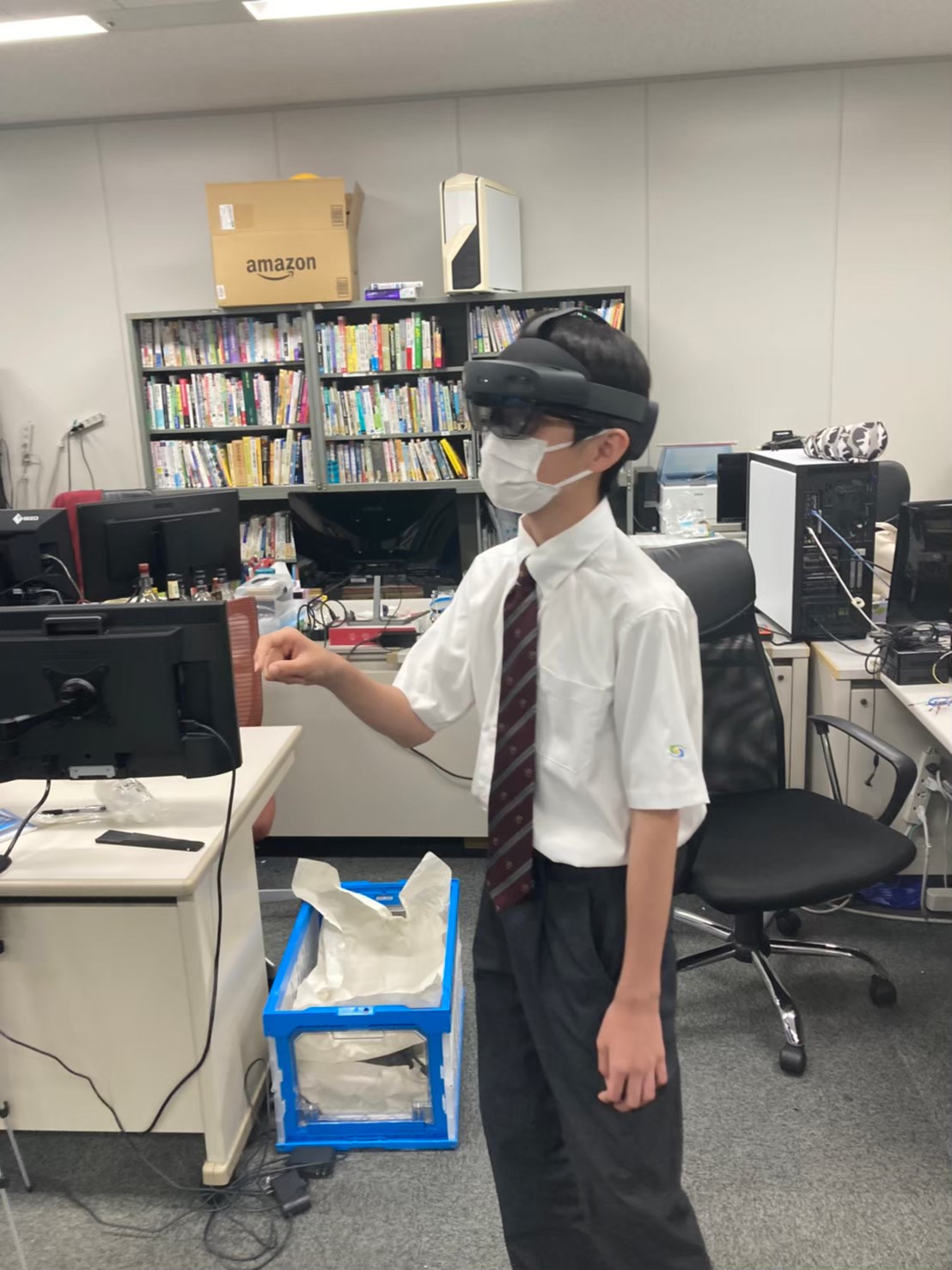
↑大学の研究室で、VR体験をさせてもらっているユウタロウ君
#2 なぜ、自分たちでブログを開発したのか
ブログを書くと決めたとき、私たちは外部のSNSを使うつもりでいました。しかし、それらは私たちにとって最適とは言えません。理由は明白です。私たち自身によって開発されていないからです。第一、どのsnsでも、ふと画面の横を見れば、私たちとは無関係な多数の投稿が表示されているのです。
このブログページは、私たちの活動の魅力が完全に伝わるように、完璧にカスタマイズされています。タグやライターの選択機能が、その代表例です。私たちのチャレンジ精神が、ブログページを外部に頼ることをやめさせたのです。
#3 システムの開発
ブログページを開発するにあたって最も重要な事、それは、簡単&気楽に記事を書けるようにすることです。記事一つ一つに数時間もかけていたら、ブログである意味がないのです。 ここで必要になるのが、WordPressに代表されるCMS(コンテンツマネジメントシステム)や、ホームページビルダーに代表されるオーサリングソフトです。これを使用することで、「普通は」、記事の投稿や更新が飛躍的に楽になります。
しかしながら、私たちの完成させたwebサイトは、全国中学高校Webコンテストの所有するサーバー内に保管していただくため、一般的なこのようなシステムを使用することは出来ません。そこで私たちは、「なんちゃって」コンテンツマネジメントシステム・オーサリングシステムを独自で開発し、コーディングの一部自動化に成功、記事作成の効率を飛躍的にアップさせることに成功しました。
長くなりそうなので、本日はここまで。次回の記事"ブログのしくみ その2"で、私たちが独自開発した、そのコンテンツマネジメントシステム(ブログ作成システム)の詳細をご紹介します。
ぜひご覧ください!!!