🖋タカヒサ
2022/8/8

ブログのしくみ その2
さて、"ブログのしくみ その1"で、存在があらわになったブログ作成システム。
"ブログのしくみ その1"は、こちら"ブログのしくみ その2"では、実際のシステムの構造を大公開します!!!
#1 システム概要
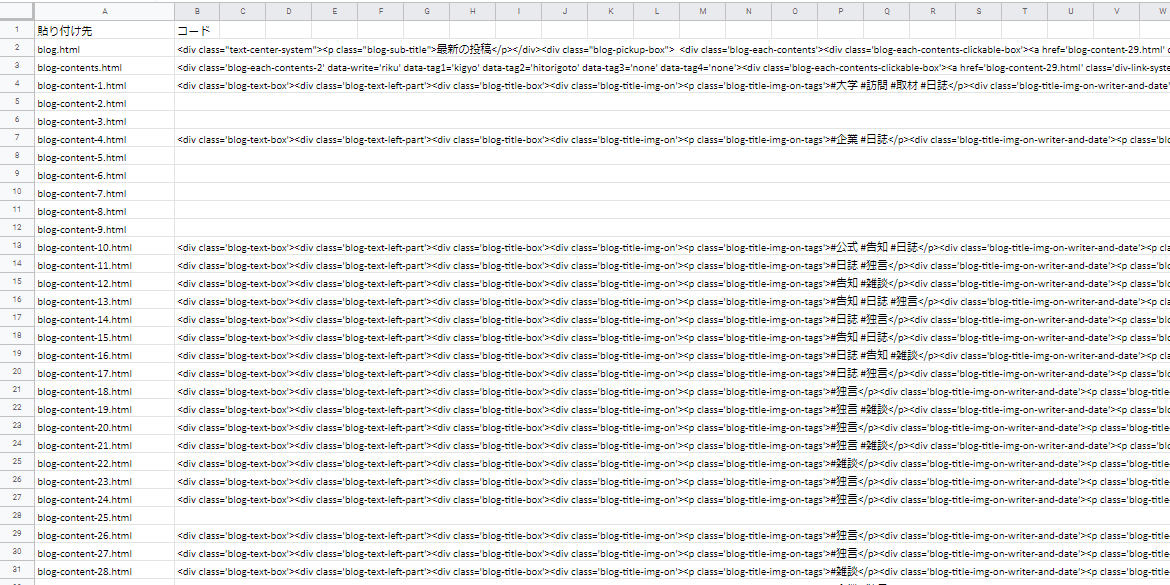
ブログ作成システムは、Google Sheetsを用いて作成・運用しています。チームメンバーが、共有されたGoogle Sheetsに記事を書き込むと、事前にセットされた設定に沿って自動でコードが追加され、ウェブページが作成されます。
私たちは、出力セルに表示されるコードを、指定のhtmlファイルにコピペするだけで良いのです。

▲コピペ元の出力セル
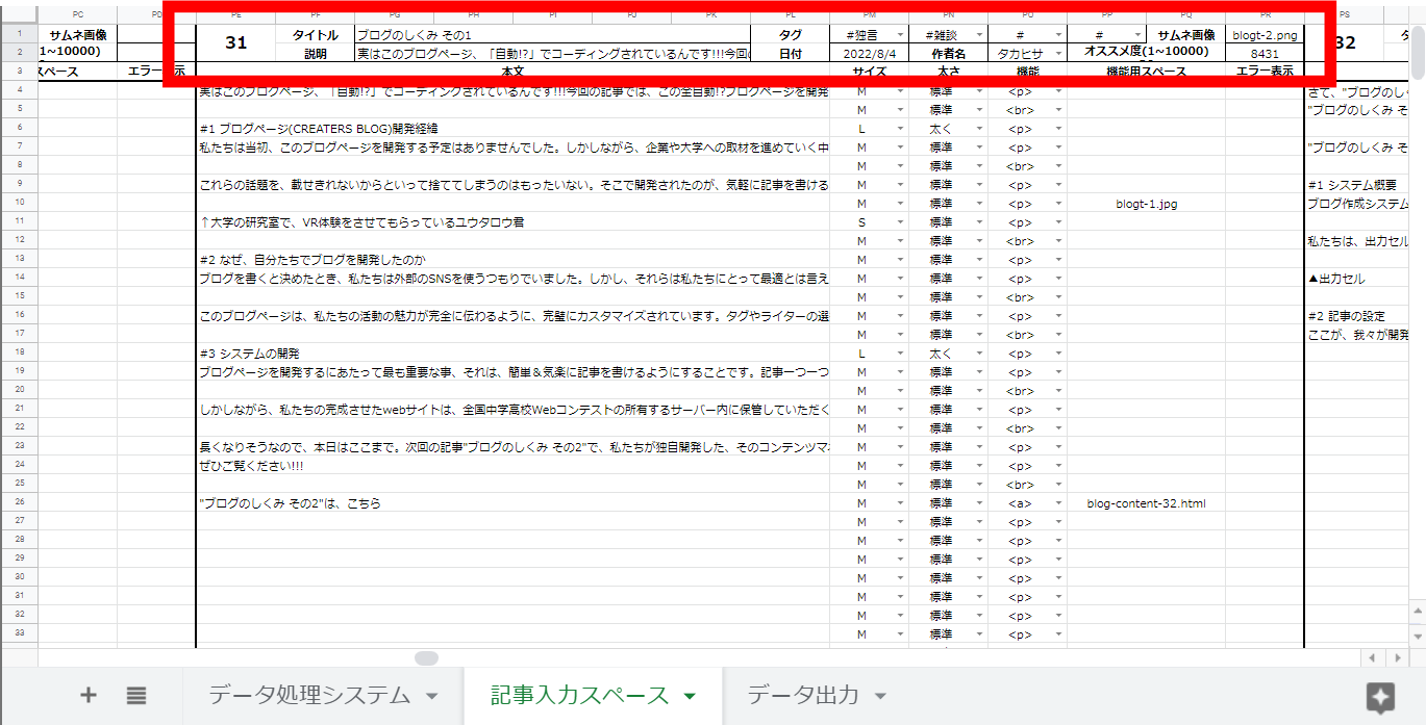
#2 記事の設定
ここが、我々が開発したブログ作成システムの、各記事の設定を行うスペースです。

左上の識別ナンバーの他、記事のタイトル,説明,タグ,日付,作者,サムネ画像,オススメ度を入力する欄があり、一部はプルダウンによって入力を簡素化しています。
ここに入力された情報は、ただ各記事にテキストとして表示されるだけでなく、全体を通じた記事同士の順序並び替えや、グループ化などの指標としても用いられています。これについては、後程詳細を説明します。
また、誤出力を防ぐため、これらの情報がすべて入力されていないと、以下の文章は記事として判定されない仕組みになっています。
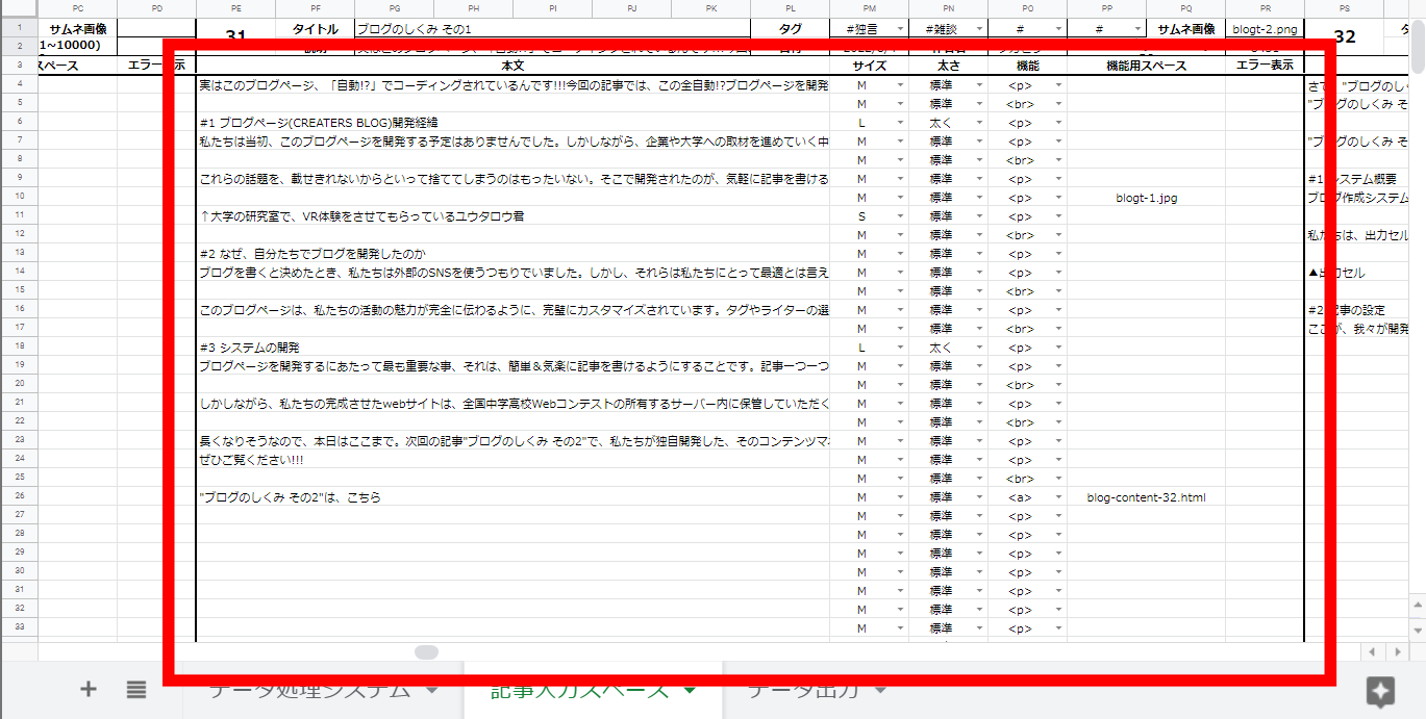
#2 記事の執筆
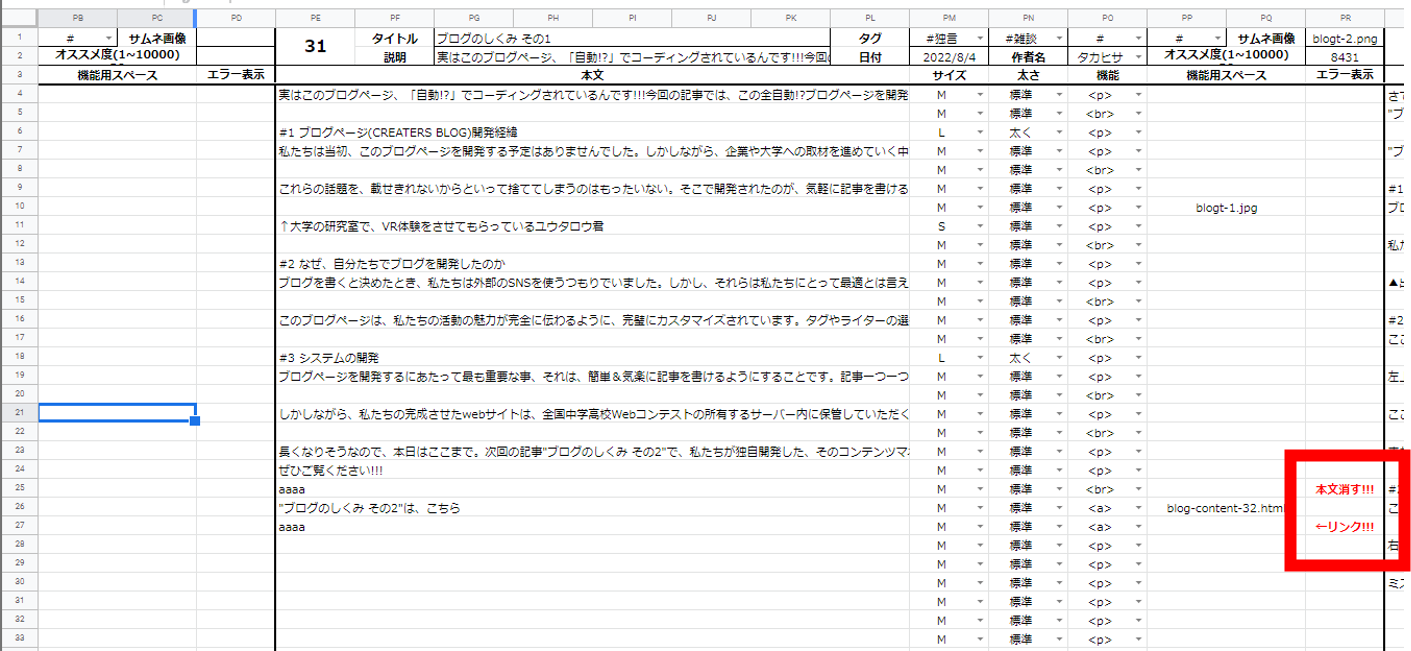
ここが、実際に記事を書くスペースです。

右側のプルダウンをいじることによって、単なる文字だけでなく、リンク,画像を挿入することもできます。その場合、右側の機能用スペースにて、相対パスを入力します。また、文字や画像のサイズをS,M,L,XLの四段階で調整することも可能です。
ミス軽減のため、入力情報に不都合な点があった場合は、エラーと修正方法が表示される仕組みもあります。

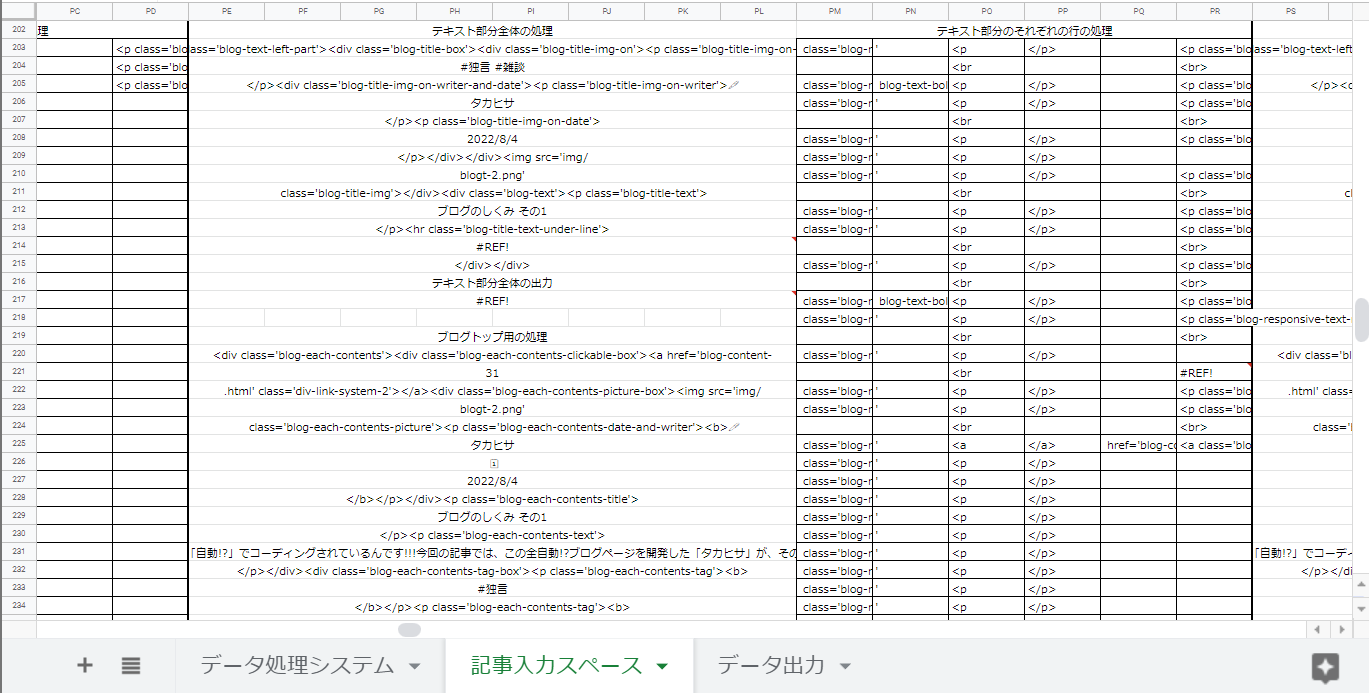
#3 記事のコード化
ここが、入力された記事にタグを付与し、自動でコード化している場所です。

例えば上記画像では、プルダウンで"サイズ項目 XL"が指定されていますが、それがif文で判断されると、自動的に文字サイズをXLにするクラス名(事前にcssで指定済み)がタグ内に付与されます。
これを全ての行に対して行い、それらコードを縦方向で接続することで、記事のコード化が完了します。
続いて、記事外部分の自動コーディングを行っていきます。が...長くなりそうなので、お次は"ブログのしくみ その3"で!!!
Google Sheets is a trademark of Google LLC.
“Google and Google Sheets are trademarks of Google LLC and this website is not endorsed by or affiliated with Google in any way.”