🖋タカヒサ
2023/1/7

JavaScriptでいろいろやってみた 後編
前回のブログで、「JavaScriptでいろいろやってみた 前編」として、文字サイズ変更機能とクイズページについて、工夫した点や苦労した点、課題点を紹介しました。
今回はその後編です。
目次
1.文字サイズ変更機能
2.クイズページ
3.英語版ページ
4.用語解説ON/OFF機能
--------------今日はここから
5.画像拡大機能
6.現在地表示
5.画像拡大機能

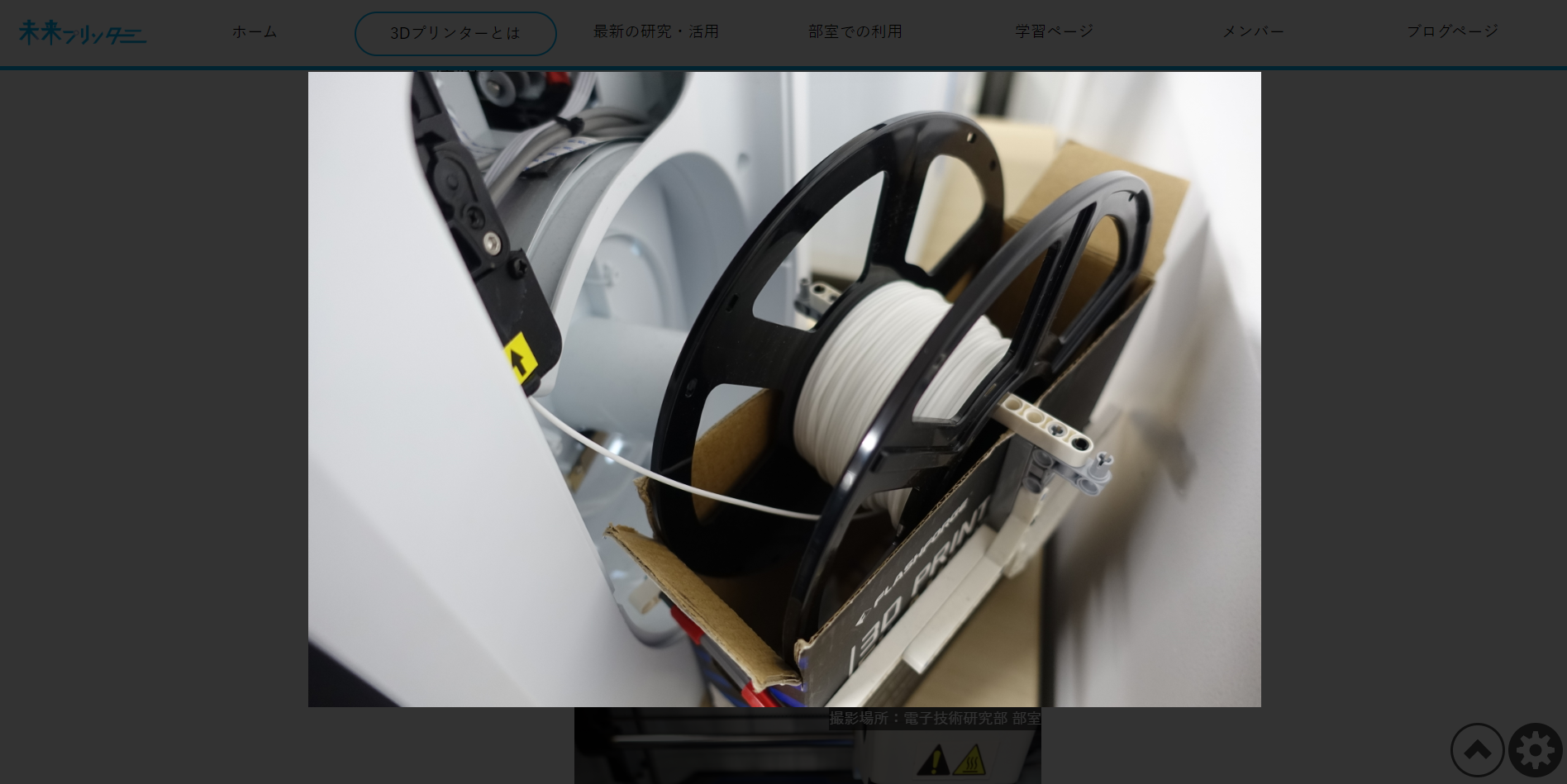
↑実際の画像拡大機能
こちらは、画像をクリックすると拡大できる機能です。大会の方からのアドバイスで、一部ページについて、画像を拡大できた方がいいという意見をいただき、制作しました。まあ一部ページだけでも良かったのかもしれませんが、折角だからと全ページの全写真を拡大に対応させました。
苦労した点としては、写真表示用のhtmlコードの記述が、ページごとに若干異なっていたことです。一行順番が違うなど、本当に些細で、普通なら何の問題にもならないことなのですが、JavaScriptで画像を取得する際に、これが原因でエラーが発生してしまいました。というわけで、一人ただひたすらにhtmlのコード修正...結構きつかったです(メンバーは他の作業もあったので)。なんとか全てのコードの修正が終わり、やっとのことで実現したのが、この画像拡大機能というわけです。
工夫した点は、ギャラリーページにあります。ギャラリーページでは従来、画像をクリックすると、それに関連するページに飛ぶことができ、いわゆる画像検索の機能を兼ね備えていました。しかしこれでは、画像クリック時の「拡大」ができません。(リンク先に飛んでしまうので)。そこで、わざわざこのギャラリーページのためだけに、新たにCSSやらJavaScriptを作り、左下のボタンから、「関連ページに飛ぶか/画像を拡大するか」を選べるようにしました。
課題点としては、もとより画像のサイズに応じてclass名を分けてコーディングしていたので、それらすべてを画像拡大に対応させるために、「ほぼ」同じコードを何行にもわたって書くことになってしまった点です。プログラミング力さえあれば、もっとシンプルに複数class用のJavaScriptを記述できたと思うのですが、力が足りずうまくいかず...ただプログラムを増殖させる力技になってしまいました。
6.現在地表示

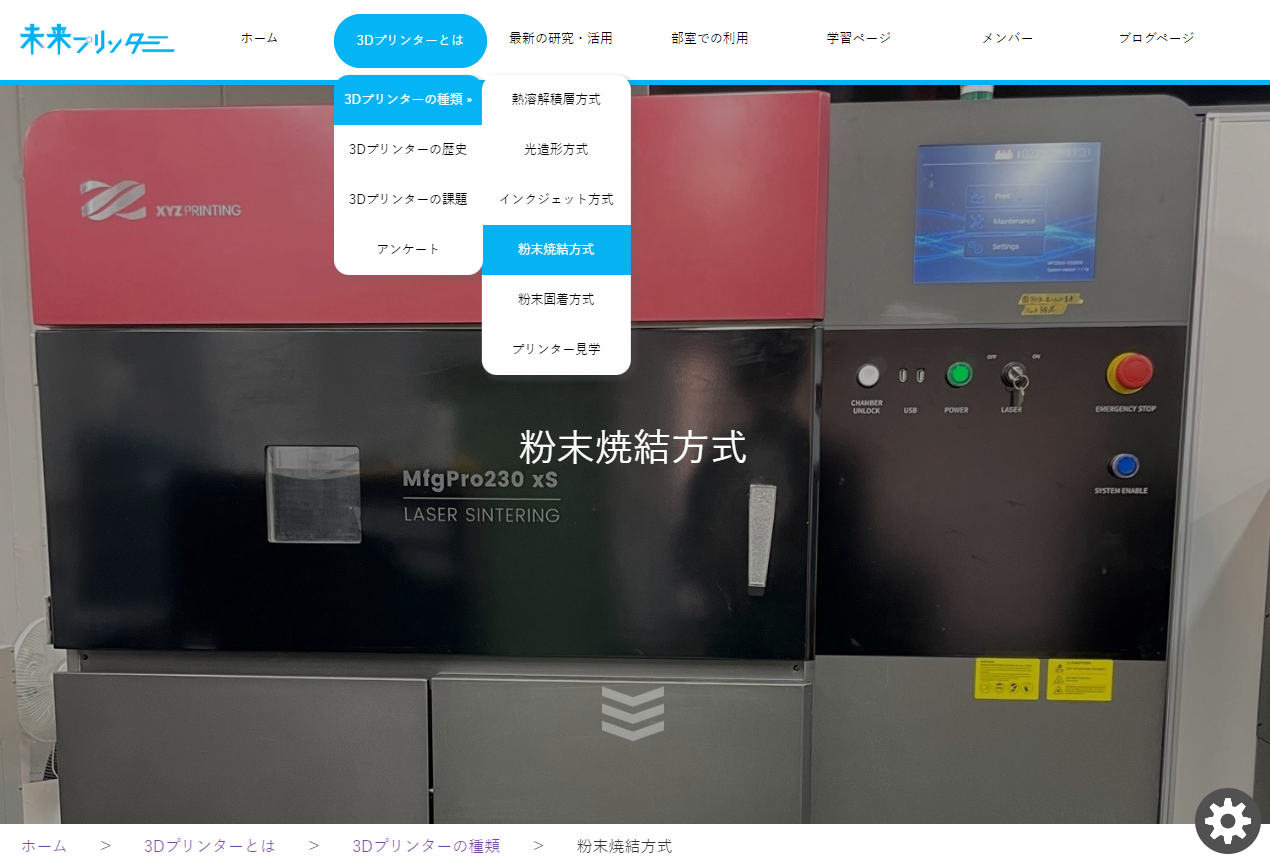
↑実際の現在地表示機能
最後は現在地表示機能です。現在位置表示機能とは、サイトのヘッダー(スマホだとハンバーガー)のところに、自分が今いるページが水色にマークされる機能です。大会の方からのアドバイスで、自分がどこにいるのか分かりにくく、迷子になってしまうという指摘を受けたため、実装しました。各ページを回って手動でマークを付けるという手もあったのですが、それだと時間がかかってしまい、ミスが発生しかねないということで、JavaScriptが自動で自分が今いるページを読み取り、マークしてくれる仕組みを作ることにしました。
工夫した点は、どうやって、自分が今いるページの階層をJavaScriptに認識させるかということです。そのページ単体だけなら、urlのところからパスを取得すればよいだけですが、階層構造(〇〇ページ内の〇○)というのをJavaScriptに認識させるのは至難の業です。なぜなら、ページの階層構造を伝えるデータベースがないからです。それに、そういったデータベース的なものから、階層を判別する術を私は知りません。そこで私は、一番上に表示される画像の下にある、階層構造表示に着目し、ここから親の階層を取得する仕組みを思いつきました。
「なんだ、階層示すデータあるじゃん」
と、お思いになるかもしれませんが、こちらの階層表示は、あくまで人間が見るために作られたもので、テキストの左右には様々なタグに複数の余白。当然、単純にJavaScriptがこれらの文字を自分で探して、データを取得することは出来ません。そこで私は、その階層表示に付与されているリンクに注目しました。リンク(パス)であれば、必ず形式が統一されており、JavaScriptも正確に取得できます。そして、そこから取得したページの階層ごとのリンクを、ヘッダー(ハンバーガー)内に設置されているボタンに付与されたリンクから探し出し、一致したものにマーカーを付けることで、階層全てにマーカーをし、自分が今いるページを絶対に見失わない機能が完成しました。
苦労した点は、あまりにも例外が多すぎることです。例えば、ここだけの話ですが、ヘッダーにおいて、「ホーム」のダウンリスト内にあるページと、「ホーム」の横に並ぶタブ(親コンテンツ)は、実は階層が同じなんです!!!とすると、どうやってそれら二つの違いを見極めるのかという話になってきます。また、「部室での利用」ページについても、本来であれば「研究チームの利用」と「私たちも使ってみた!」という二つのページが、別ページとして子階層に存在するはずですが、ここは例外的に、両ページとも「部室での利用」ページ自体に入れ込んでしまっています。というわけで、JavaScriptがそれらを見分けられるようにするために、大量のif文を使うはめになりました。おそらくですが、ヘッダーだけに関して言えば(ハンバーガーは除く)、
手動でマーカー入れたほうが早かったんじゃね?
という始末です。ただ、それだけJavaScriptの勉強にはなったので、結果的には良かったのではないかなと思います。
課題点としては、文字サイズ変更機能と同じく、処理が重くなってしまったことです。先ほど紹介した複数のケースに対応するために、コードが極端に長くなってしまいました。極力if文で回避するようにはしましたが、それでいても動作が遅くなってしまったことが事実です。(ギャラリーに関しては、ページが重すぎて、マーカーが反映されるまでに結構時間を要します)。
今後は、「どれだけスマートなプログラムを作れるか」というところに重点を置いて、コーディングをしていきたいと思います。
以上、「JavaScriptでいろいろやってみた」でした(完)